cp /usr/share/zoneinfo/Asia/Tokyo /etc/localtime
cp /usr/share/zoneinfo/Asia/Tokyo /etc/localtime
 学校で使うiPadのバッテリー持ちが悪い
学校で使うiPadのバッテリー持ちが悪い WordPressのTheme(テーマ)選びは大切
WordPressのTheme(テーマ)選びは大切 Let’s EncryptでSSL証明書の発行・更新・トラブル
Let’s EncryptでSSL証明書の発行・更新・トラブル フレッツ光を新規契約する人はプロバイダ申請に注意
フレッツ光を新規契約する人はプロバイダ申請に注意 タリーズ オンラインストアでカード情報が漏洩【ペイメントアプリケーションの改ざんについて】
タリーズ オンラインストアでカード情報が漏洩【ペイメントアプリケーションの改ざんについて】 PukiWikiをWordPressに移行する方法に困って半手動で実施
PukiWikiをWordPressに移行する方法に困って半手動で実施 次世代シンクライアント(自称)RX-HDXが安い
次世代シンクライアント(自称)RX-HDXが安い 【Zoom代替ツール無料で公開中】オープンソースのJitsiは学校でも会社でも使える
【Zoom代替ツール無料で公開中】オープンソースのJitsiは学校でも会社でも使える 無観客で行われる小学校の運動会を複数カメラでライブ配信したい
無観客で行われる小学校の運動会を複数カメラでライブ配信したい オンライン学習を早期実現しなければコロナ世代の学力低下は不可避
オンライン学習を早期実現しなければコロナ世代の学力低下は不可避 Webの文字サイズはvwでシルバーファーストに
Webの文字サイズはvwでシルバーファーストに WordPress用GMapを使わない地図表示プラグイン公開
WordPress用GMapを使わない地図表示プラグイン公開
新型コロナウイルス対策の補助金を上手に活用して、将来の収入へと結びつけるためにWebサイトの整備を。

JALがフィッシングメールで騙され3億8000万円を失ったというニュースは記憶に新しいところです。 プレスリリースを送信すると、連絡先メールアドレスが複数のWebサイトに載ったままになるわけですが、あえてそのアドレスを削除せずにスパムメール収集に使っています。(未読が数万件に達していますが放置しています) その中でうっかり開いてしまいそうな要注意メールタイトルを紹介します。 メールアプリの設定でHTMLメール表示にしている方は、本物と区別がつきにくいので特に注意してください。またHTML表示の場合、開くだけでもトラブルに巻き込まれるものも存在しますので、できれば表示設定でテキスト形式にしておくことをお勧めします。 件名:Apple IDアカウントの情報を完成してください。 差出人:Apple ID <apple_support@0-99.com> Appleをご利用いただきありがとうございます。お客様のApple ID情報の一部分は不足、あるいは正しくないです。お客様のアカウント情報を保護するために、検証する必要があります。 <http://retrying-cloud-id.com/>リカバリアカウント 私たちは24時間以内にあなたからの応答を受信しない場合、アカウントがロックされます。 今後ともよろしくお願い致します。 Apple サポートセンター <http://retrying-cloud-id.com/>Apple ID | <http://retrying-cloud-id.com/>サポート | <http://retrying-cloud-id.com/>プライバシーポリシー Copyright 2017 Apple Distribution International, Hollyhill Industrial Estate, Hollyhill, Cork, Ireland. すべての権利を保有しております。 件名:警告!!パスワードの入力は数回間違いました。 差出人:Amazon Security <amazon_noreply@0-99.com> お客様はウェブサイトでAmazon IDにログインした時にパスワードの入力は数回間違いました。 日付と時間:2019年5月8 […]

WordPressの引っ越しやドメイン変更の際に「All-in-One WP Migration」よりも「Search Replace DB」を使った方が良い理由。Search Replace DB日本語版のダウンロードができます。

WordPressに301リダイレクトを設定するSimple 301 Redirectsというプラグインを導入しました。 PukiWikiで運用していた旧コンテンツをWordPressに引き継いだ後に、Google Search Consoleのクロールエラー対策&SEO対策です。 PukiWikiからのデータ移行については下記の記事をご覧ください。 https://www.ii-sys.jp/notes/716 WordPress用プラグイン Simple 301 Redirects 必須WordPress用プラグイン Simple 301 Redirects Download WordPress公式サイト Simple 301 Redirectsというプラグインですが、phpファイル1つだけで構成されていて、管理画面もURLを設定するだけという名前の通り非常にシンプルです。 Google Search Consoleでクロールエラーが出ているURLをコピーしてRequest欄に貼り付け、リダイレクト先のURLをDestination欄に貼り付けて「変更を保存」ボタンをクリック。 しかし挙動を確認するまでもなく、Request欄に貼り付けたはずのURLが一部消えてしまいます。 どうやらURLエンコードされている部分が消失してしまっているようです。 ソースコードを追いかけてみると、保存する前にWordPressの関数sanitize_text_fieldが呼ばれていました。 WordPress関数リファレンスを見ると、 オクテット(’%’ に続く 2 桁の 16 進数)を除去します。 と明記されています。 これは日本語を含むURLの場合は致命的で、それ以外にも「/」を「%2F」にエンコードするような仕様でも困ったことになります。 プラグイン「Simple 301 Redirects」のカスタマイズ セキュリティ的なリスクを承知の上で、wp-simple-301-redirects.phpの188行目と189行目にあるsanitize_text_field関数を削除しました。 wp-simple-301-redirects.php 変更前 for($i = 0; $i < sizeof($data[‘request’]); ++$i) { $request = […]

ConoHa VPSが2020年1月29日からSSD容量と料金が改訂されましたが、放っておいても既存のサーバーには適用されません。 適用させるには以下の手順が必要になります。 旧サーバー停止 ※自動バックアップを設定している場合には不要 旧サーバーのイメージ保存 ※自動バックアップを設定している場合には不要 新サーバー追加(保存イメージから) 旧サーバー削除 これで新契約の内容となります。 料金が重複してしまうのではと思い、問い合わせをしてみたところ以下のような回答をいただきました。 ConoHaのサービスについては1時間毎の課金となりますので 料金についてはご任意のタイミングで削除し1時間後に新たに サーバーを追加することで料金の重複は発生しないものとなります。 1時間毎の課金ですが、上限を超えると固定(1か月料金)となるため、その場合は「旧サーバーの1か月分+新サーバーの時間課金」になると思われます。 新サーバー追加後すぐに旧サーバーを削除すれば、多くても5日分増える程度ですね。 契約自体は上記で移行されますが、SSD容量が50G → 100Gになったとしても、パーティション操作等をしなければ意味がありません。 また、IPアドレスが変更になるためネームサーバーのIPアドレス変更も必要になります。 FreeBSDのパーティション拡張については下記の記事をご参照ください。 https://www.ii-sys.jp/notes/2211

Zoomに代わるオンライン会議ツールを無料で公開しています。 登録不要でブラウザからもすぐに利用できますので検証としてご活用ください。

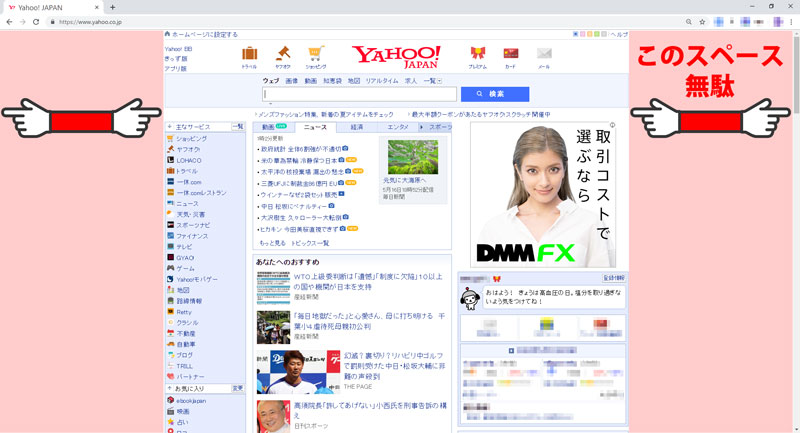
Webコンテンツをシルバーファーストで Web制作において「パソコンで表示する文字サイズはvwを使ってmax-widthは1920pxまで対応するべき」という話。 最近は年配の方でも自宅でネットを楽しんでいますが、小さい文字が読みにくいためブラウザを最大化にしている姿をよく見かけます。 残念なことに、有名どころを含めてほぼすべてのサイトで文字は大きくならずに、左右の空白が増えるのみ。 「Ctrlを押しながらマウスホイールで拡大」すれば大抵のブラウザでは拡大されますが、そんな技を使っている一般高齢者を見たことがありません。 パソコンのディスプレイサイズは昔と比べて大きくなりましたが、それと共にディスプレイの高精細化も進んできたため、「目が悪くなってきたから大きなディスプレイを買うかのう」は期待を裏切られる結果となってしまいます。 一般的にWeb制作の現場では、幅1920px以上で見る人向けに作ってしまうと、小さいディスプレイ(解像度の低い)を使っている人や、ブラウザを最大化しないで使用している人には表示がはみでてしまうため、幅1000~1200pxで見た時に最適になるように制作されています。 少し前まではタブレットやスマホはこれよりも画素数が少ないものが多かったため、レスポンシブデザインという表示サイズによって可変のデザインが主流になりました。 しかし可変とは言っても通常はモバイル対応がメインです。画素数の大きい端末での全画面表示は基本的にあまり考慮されず、大きすぎる端末から見た場合にデザインが崩れるのを嫌がり、上述のように幅1000~1200pxを超えた場合は、それ以上には広がらずに左右の余白だけが広がるというのが現状です。 高齢化時代のWebスタンダートに max-width は最低でも1920px、4Kが主流になることを考えると4000px程度までは欲しいです。 メニューやヘッダ・フッタ等以外のコンテンツ部分のフォントサイズは、vwで指定。 これでサイトを作ってみたところ閲覧が非常に楽でした。 椅子にふんぞり返ったままでも、ブラウザを最大化すれば楽に文字が読めます。 あいにく当サイトはまだ着手できていませんので下記サイトをご覧ください。 ブラウザを最大化もしくは幅を広げると、デザインが崩れない範囲で文字も大きくなります。 現在主流のディスプレイ解像度を考慮して […]

大分県豊後高田市の小中学生に、1人1台導入されるタブレットについて概要を独自にまとめました。

VMware Playerでテスト環境用に構築した仮想マシンを複製しておきたいと思いネットで調べたところ、なんだか少し面倒くさそうに書いてある記事が多かったのですが、3ステップの簡単操作で出来ましたのでメモしておきます。 VMware仮想マシンの複製【3ステップ】 【ステップ1】ワーキングディレクトリ(ゲストOSフォルダ)の複製 VMware Playerは終了しておきます。 ゲストOSがサスペンド状態であれば、その作業状態のまま複製されますが、ネットワーク等の初期化のために後で再起動する必要があります。なるべくゲストOSはパワーオフの状態にしておいたほうが良いです。 【ステップ2】.vmxファイルのdisplayNameを変更 コピーしたフォルダの中にある拡張子がvmxのファイルをテキストエディタで開きます。 この作業をしないでも問題ありませんが、同じ仮想マシン名が複数あると自分自身で区別がつかなくなりますので末尾に数字を足す等の変更をしておきます。 【ステップ3】VMware Playerで仮想マシンを開く 新しく作成したフォルダにある.vmxファイルを選択します。 VMware Workstation Player上での各種OS動作報告 ichmyさんの「VMwareで遊ぼうのこーなー」というコンテンツがおすすめです。

2018-05 x64 ベース システム用 Windows 10 Version 1803 の累積更新プログラム (KB4100403) Windows Updateカタログ 飛びつこうと思ったんですが、先週のトラブルが嘘のように、サウンドドライバの更新をして以来とても安定していまして。(詳しくはこちらの記事の下のほうをご覧ください) 「魔の1週間よ再び」ってなりたくないしな~。 今回の更新ですが、Microsoft気合入れてきてますね。 ビルド17134.81(0.80も上がった~) 430MBってサービスパックレベルですね。 しかし、今回ばかりは人柱お願いします。 m(__)m まあ、週が明けたらやってみますね。 追記:その後KB4100403インストールして動作検証しました。

Windows 10 April 2018 前後で多発している不具合 多くの不具合が同時に発生しているようで、私もここ1週間メインPCと格闘してきました。 Windows 10 バージョン1803(RS4) Google ChromeやCortanaなどを開いてしばらくすると、OSを巻き込んでフリーズしたり不具合が発生する問題。 これらを解消するために、早速KB4103721という更新プログラムが配信されましたが、これが最悪。 KB4103721 Intel SSD 600p / Pro 6000pシリーズを搭載している場合に、起動しなくなる問題。 Microsoftからの情報 東芝BG3シリーズを搭載したデバイスでバッテリー残量表示が正常に表示されない問題。 Microsoftからの情報 IObitなどの特定アプリを使用している環境で、再起動ができなるなる問題。 海外情報サイト 上記に該当していない場合でも多くの不具合報告。 スタートボタンなどが押せなり、再起動もできない Windows Update で履歴が表示されない(=削除もできない) Windowsが起動しない Chromeの不具合が改善されていない Windows 10 バージョン1709(RS3)で安泰? 不具合発生時は私もWindows 10 バージョン1709(RS3)を使っていました。 1709用の更新プログラムKB4134196のMicrosoft情報に以下の記載がありました。 「このビルドには、KB4103731のすべての機能強化が含まれています。」 これが原因かと思いましたが、KB4134196はそもそもMobile用の更新プログラムなので今回の件とは関係なさそうです。 なんとか安定稼働するまでの道のり 世間で1803(RS4)の不具合が騒がれ始めた2018年5月上旬当初、私はまだ1709(RS3)を使っていました。 Chromeを開いて作業している最中にスタートボタンが効かなかったり、新しいウィンドウが開かなかったりと、パソコンがフリーズ気味になる。 再起動・シャットダウンをしようとしてもいつまでもクルクルで止まるので、電源ボタンを長押しで強制終了して改めて電源投入。 再起動後は快適に動作するものの、しばらくするとまた同様の症状に。 危険を感じたので外付けHDDに最新のデータをバックア […]

紺屋の白袴とでもいいましょうか、いろいろと問題の多いOneToneというWordPressテーマを当コンテンツでは使用しています。 一般的なサイトでの使用はおすすめしません。 私がOneToneを選んだ主な理由 このテーマを使う以前は、ホームページ全面にFlashを多用したコンテンツとなっていて、早急な改善の必要性に迫られていた。 海外のWordPressテーマサイトで上位にランキングされていた。 OneToneのインパクトが強く一目惚れしてしまった。 SEOで検索結果上位を狙う気はあまりなかった。 コンテンツ移行に(サーバー移行も含めて)1時間程度しか掛けたくなかった。 また自社サイトでしかできない、お客様には提案できないような(爆弾を抱えた)テーマを試してみたかったという部分も大きいです。 悪い点 独自に作りこまれているためカスタマイズがしにくい。 プラグインも必要となり、ページ読み込み速度が遅い。 ランディングページ向きに設計されていて、WordPressのページという概念がほとんどない。 タグが微妙(h2タグがフッタータイトル等)でSEOに弱い。 英文フォント仕様なので、スタイルシートの変更が結構必要。 トップ動画等に一部不具合あり。 良い点 見た目のカッコよさ。 基本的に1カラムのレスポンシブなので、PCとスマホで同じイメージを提供できる。 jQuery盛りだくさんで、昔ホームページビルダーで「アニメーションgifで画像が動く」「音楽が流れる」というコンテンツを好んで作られていた方には受けが良いかもしれません。 時代に逆行している感は否めませんが、もうしばらくOneToneを少しずつカスタマイズして使ってみようと思います。 まずはフッター周りですね。 「関連サービス」 「リリース」 「障害情報」 で検索エンジンに働きかけても意味ないですし。

GIGAスクール構想で32GBのiPadを導入した自治体が直面しているiOS18へのアップデート空き容量の確保問題について

WordPress 5.0から採用された新エディタGutenbergですが、WP 5.2を導入して本格的に触ってみました。 ネット上の意見は賛否両論のようです。 (否定派が圧倒的に目につきますが、声を上げるのは決まって反対派が多数ですので…。) 追記:Classic Editorプラグインのダウンロード数(5,000,000以上)と評価を見る限り、以前のエディタの人気が伺えます。 NetCommonsのようなUI NetCommonsというCMSをご存知でしょうか。 今から10年以上前になるのですが、各学校で簡単にWebサイトを管理できるように、NetCommonsを使ったシステム提案を教育委員会に行った覚えがあります。(スルーされたと思っていたら翌年には似たようなシステムが導入されていましたが…) WordPressは「文章を書く」のに対して、NetCommonsは「ブロックを配置」するのに特化していたため、HTML知識が無い方でもコンテンツの書き換えや追加時に、それなりの見た目が維持できるという利点がありました。 複数の学校の先生がそれぞれの担当枠を書き換えたり、毎年担当者が変わるることを考えると、WordPressでは書く人によって、見た目に大きな差が出てしまうのです。 ページ更新・追加・削除のたびに数千円~数万円をWeb制作会社に支払って更新依頼するという形態は、現在は稀なケースだと思います。 WordPress等のCMSが主流になり、クライアント自身が好きなタイミングでコンテンツの更新を行うように移り変わりました。 ですが、制作時にどんなに頑張ってCSSを用意しておいても、更新する人が適切なHTMLタグやショートコードを使わなければ、素っ気ないページに仕上がってしまいます。 素っ気なさすぎるからと、ホームページビルダーで作ってHTMLを貼り付けたり、WordやExcelから貼り付けたり、スペースで文字を揃えたりと、なんだか悲惨なページになってしまったりもします。 更新者のスキルに左右されにくいブロックエディタ ブロックエディタの強みは、見栄えの良いページが直感的に作れるので、HTML・CSSを何も知らない人が更新やページの追加をしていっても、あまり酷い結果にはなりにくいという部分です。 私は制作時に、クライアントのWeb担当者スキルに合わせて管理 […]

WordPress管理画面のユーザー一覧から不要な項目を削除・オリジナル項目を追加し、並び替えができるように設定する方法をコピペ可能なソースで紹介。
