10年以上ぶりにPukiWikiをいじっているんですが、昔の情報は豊富にありますが最近の情報が乏しいですね。 PukiWikiの全盛期は、Nginxが誕生したばかりでしたので仕方ないのかもしれませんが。 PukiWiki […]
Nginx
常時SSL証明書の更新エラー対処法
- 2018.02.22
- by iisys
- 0
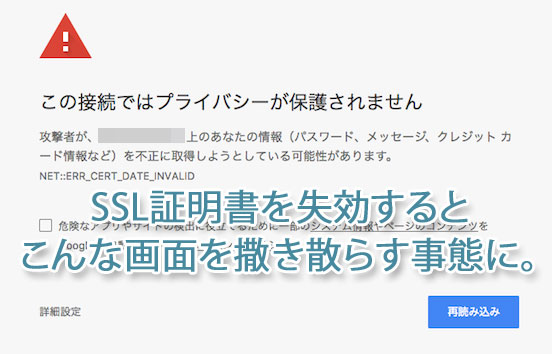
上記のような画像がでてビックリされる方も多いと思います。当サイトでも数日の間、表示されてしまっていました。 パスワード、メッセージ、クレジットカード情報などを不正に取得しようとしている可能性があります。 してません […]
記事検索
ICT実践記事
- 緊急でリニューアルが必須なWebサイト

Webサイトが「スマホに対応していない」「SSLに対応していない」「Flashなどの古い技術を使用している」に該当していたら至急リニューアルを検討してください。
- WordPressの引っ越し・ドメイン変更ツール「Search Replace DB」日本語版配布

WordPressの引っ越しやドメイン変更の際に「All-in-One WP Migration」よりも「Search Replace DB」を使った方が良い理由。Search Replace DB日本語版のダウンロードができます。
- シルバーハッカー世代がやってくる。時代はVGA。

Webコンテンツの制作をするにあたって、Internet Explorer/Google Chrome/Firefox/Safariといった主要ブラウザに加えて携帯電話での表示も乱れないようにと、クロスブラウザ対応に多くの時間を費やしてきました。 その後HTMLの文書構造が重要視されるようになり、テーブルタグを使ってページレイアウトをすることも減り、またフラットデザインというシンプルなデザインが好まれる風潮になり、クロスブラウザ対応もだいぶ楽になりました。 さらにスマホやタブレットが急速に普及したおかげでレスポンシブデザインが主流となり、構造化されたHTMLとメディアクエリを書いたCSSで多くのブラウザに対応できるようにもなりました。 さて前置きが長くなりましたが「今後何を基準にレイアウトを決めようか」と悩む出来事がありました。 下記をご覧ください。このサイトの記事です。 見る人の設定次第で表示は大きく異なる どちらも同じ記事です。 1枚目が私の見ている環境、2枚目が一般的な表示環境です。 このコンテンツは「WordPress」+「海外のテーマ」を1時間程度の簡単なカスタマイズだけ施したものですが、パソコンから閲覧する際に、Windowsやブラウザのフォントサイズを巨大化させているのを忘れていました。 数年前から近眼なのか年のせいか、小さい文字が非常に疲れるんです。 高解像度ディスプレイは人間の目の限界超え 時々訪問先で「文字が小さくて」という話を耳にするのですが、拡大表示設定などをすると、文字がぼやけてしまいとてもお勧めできるものではありませんでした。 XGA(1024 x 768)がまだ出たてのころ、とある会社の社長デスクの設定を行った際に、VGA(640 x 480)にしたらとても喜んでもらったことがありました。内心(「もったいない…」)と思っていましたが。もう文字滲みまくり。 若い人は解像度が高い=多くの情報が表示できるというのを好みましたので、設定で文字を大きくするような人はあまり見かけませんでした。 しかし最近はディスプレイの解像度が高くなりすぎて、そのままでは非常に小さい文字となってしまうため、OSやアプリによる拡大表示機能が充実してきています。 [DropWin src=”https://www.ii-sys.jp/tips/506″]4Kモニ […]
- ConoHa VPSリニューアル後のプランに移行する方法

ConoHa VPSが2020年1月29日からSSD容量と料金が改訂されましたが、放っておいても既存のサーバーには適用されません。 適用させるには以下の手順が必要になります。 旧サーバー停止 ※自動バックアップを設定している場合には不要 旧サーバーのイメージ保存 ※自動バックアップを設定している場合には不要 新サーバー追加(保存イメージから) 旧サーバー削除 これで新契約の内容となります。 料金が重複してしまうのではと思い、問い合わせをしてみたところ以下のような回答をいただきました。 ConoHaのサービスについては1時間毎の課金となりますので 料金についてはご任意のタイミングで削除し1時間後に新たに サーバーを追加することで料金の重複は発生しないものとなります。 1時間毎の課金ですが、上限を超えると固定(1か月料金)となるため、その場合は「旧サーバーの1か月分+新サーバーの時間課金」になると思われます。 新サーバー追加後すぐに旧サーバーを削除すれば、多くても5日分増える程度ですね。 契約自体は上記で移行されますが、SSD容量が50G → 100Gになったとしても、パーティション操作等をしなければ意味がありません。 また、IPアドレスが変更になるためネームサーバーのIPアドレス変更も必要になります。 FreeBSDのパーティション拡張については下記の記事をご参照ください。 https://www.ii-sys.jp/notes/2211
- PukiWikiをWordPressに移行する方法に困って半手動で実施

Windows XP関連のFAQを10年以上前にPukiWikiで公開していたのですが、最近は限られたアクセス数となっていたため、Webサイト全体を常時SSL化した際にバッサリと切り捨ててしまいました。 ですが、Google Search Consoleのクロールエラーが気になり、整備をした手順です。 プラグインで簡単にPukiWiki→WordPressにできないかと探しましたが、現行バージョンのWordPressで動作するものを見つけられませんでした。 コンテンツも100程度とそんなに多くなかったので、それぞれのページを手動で変換できればいいやと思い、PukiWiki記法をHTMLに変換してくれそうなツールを探したのですがこれも見つからず。 考えてみれば、PukiWikiの該当ページをプラウザで表示させてソースをコピーすれば良い訳なので普通は利用しないですよね。 ですが私の場合すでにPukiWiki環境が無く、そのためだけに環境を構築するのも非常に面倒でしたので…。 (WebサーバーをNginxに移行したのでさらに億劫になりました。Apache環境が手近にある方はPukiWikiを動かしたほうが早いかもしれません) PukiWiki記法をなんとかして別の表記に PukiWiki表記からMarkdown表記に変換してくれるサービスをなんとか見つけることができました。 非常に精度の良い素晴らしいツールで完璧に変換してくれます。 左側にPukiWiki記法のソースコードを貼りつければ、右側にMarkdown記法に変換されたものがリアルタイムで表示されます。 ここで一つ問題が発生。 Markdownには<dl> <dd> <dt>といったdlリストの記法が存在しません。 幸い上記の変換サービスでは行の先頭にdt ddと残してくれます。 これを使ってテキストエディタ(秀丸)で全置換を行いました。 検索:dt (.+)\ndd (.+)\n 置換:<dl><dt>\1</dt><dd>\2</dd></dl>\n ※正規表現です これでMarkdown記法+HTMLタグになりました。 MarkdownをHTMLに変換 MarkdownをHTMLに変換するサービス […]
- トランプ大統領本人と証明されたメールが届いたら?

送信者を偽装できる脆弱性 Mailsploit Mailsploitの脆弱性が発表されてから半年余り過ぎますが、なぜか日本ではあまり話題にすらなっていません。 バックドアを仕掛けられる等、直接ファイルを改竄されるわけではないからなのでしょうか。 しかし悪用しようとする人からすれば、本人だという証明付きで権威ある人になりすましてメールを送れるというのは、最高のソーシャルハッキングツールです。 私宛にトランプ大統領からメールが来たところで(仮に本人だったとしても)日本語以外のメールは普段やりとりをしていないので、迷惑メールと決めつけて開封すらしないでしょう。 差出人がソフトバンクの孫正義さんであったとしても、 「ついに自分も認められたか」などと思い上がるほど若くはありません。 怖いのはもっと身近な人を詐称したメール。 取引のある会社の担当者から本人証明されたメールが届けば、疑うよりも先に開いてしまいます。 URLが記載されていれば、ソースをじっくり見ることもせずにクリックしてしまうかもしれません。 緊急なのでこちらに電話を!と電話番号が記載されていれば、電話してしまうでしょう。 振り込め詐欺なんかと組み合わされると、比較的ITリテラシーが高い人でも騙されてしまう危険性があります。 Mailsploitの影響を受けるメールソフトが非常に多く、ThunderbirdやApple Mail.app・Outlook 2016などを使っている人も多いのではないでしょうか。 一部メーカーからは既に対策パッチも出ていますが、対策しないと宣言をしているメーカーもあります。 該当するアプリを使っている方は情報収集が必要そうです。 影響を受けるメールクライアント Apple Mail.app MACOS IOS Mozilla Thunderbird / SeaMonkey MACOS WINDOWS Mail for Windows 10 WINDOWS Microsoft Outlook 2016 MACOS WINDOWS Yahoo! Mail IOS Yahoo! Mail ANDROID [A bug bounty program that does not allow disclosure yet] ANDROID [A bug bounty program that do […]
- WordPressリダイレクトプラグインで日本語を扱えるように修正

WordPressに301リダイレクトを設定するSimple 301 Redirectsというプラグインを導入しました。 PukiWikiで運用していた旧コンテンツをWordPressに引き継いだ後に、Google Search Consoleのクロールエラー対策&SEO対策です。 PukiWikiからのデータ移行については下記の記事をご覧ください。 https://www.ii-sys.jp/notes/716 WordPress用プラグイン Simple 301 Redirects 必須WordPress用プラグイン Simple 301 Redirects Download WordPress公式サイト Simple 301 Redirectsというプラグインですが、phpファイル1つだけで構成されていて、管理画面もURLを設定するだけという名前の通り非常にシンプルです。 Google Search Consoleでクロールエラーが出ているURLをコピーしてRequest欄に貼り付け、リダイレクト先のURLをDestination欄に貼り付けて「変更を保存」ボタンをクリック。 しかし挙動を確認するまでもなく、Request欄に貼り付けたはずのURLが一部消えてしまいます。 どうやらURLエンコードされている部分が消失してしまっているようです。 ソースコードを追いかけてみると、保存する前にWordPressの関数sanitize_text_fieldが呼ばれていました。 WordPress関数リファレンスを見ると、 オクテット(’%’ に続く 2 桁の 16 進数)を除去します。 と明記されています。 これは日本語を含むURLの場合は致命的で、それ以外にも「/」を「%2F」にエンコードするような仕様でも困ったことになります。 プラグイン「Simple 301 Redirects」のカスタマイズ セキュリティ的なリスクを承知の上で、wp-simple-301-redirects.phpの188行目と189行目にあるsanitize_text_field関数を削除しました。 wp-simple-301-redirects.php 変更前 for($i = 0; $i < sizeof($data[‘request’]); ++$i) { $request = […]
- 時代錯誤な自社サーバーをクラウド(VPS)にするメリット

いまだに回線もサーバーも自社運用しているWeb制作会社がクラウド(VPS)への移行を考えて現在の構成を見直してみる。ランニングコストもさることながらスキル習得に無駄な時間を注ぎ込んできた気がする。
- バッファローLinkStationの管理画面が重い

BuffaloのLinkStationというネットワーク対応の外付けHDDを使っていますが、管理画面が何をするにも異常に遅くて、他の方も書かれていましたが設定するのが億劫になります。 ファームウェアの更新やメディアサーバーをオフにしてみたりしましたが解決しなかったのですが、原因がわかりました。 Buffalo LinkStation 管理画面の動作を速くする方法 Internet Explorerで管理画面にアクセスすると、実用レベルの遅さになりました。 それまではGoogle Chromeを使っていたのですが、メニュー項目をクリックするたびに5秒~10秒、ひどいときにはそのまま処理が返ってこないという状況でした。 ひょっとしてと思いIEからアクセスしてみたところ、画面遷移に1~3秒程と(じゅうぶんに遅いですが)設定するには実用的なレベルになりました。
- WordPress用GMapを使わない地図表示プラグイン公開

HTML5・CSS3に対応しているLeafletという地図表示スクリプトがヌルヌルと動いていい感じです。 これを使ったLeaflet-MapというWordPress用のプラグインがあり、喜んで使ってみたのですが、場所を登録するのに少し手間がかかります。 一つのマップに一つのマーカーを表示するのに特化した、LatLng(経度緯度)を意識しないでもいいGUIタイプのプラグインWP Leaflet Mapperを作りましたので、良かったらお使いください。 地図タイルはOpenStreetMapまたは地理院地図に対応しています。 readmeに書き忘れてしまいましたが、マップ表示のショートコードは[lmap]で表示されます。(エルマップです。アイマップやイチマップではありません) WP Leaflet Mapperのダウンロード 必須leaflet-mapper.zip(WordPress用MAP登録プラグイン) Download WordPress公式サイト 当サイト ※WordPress公式サイトからのダウンロードをおすすめします。(名称を変更等、新しいバージョンになっています) Leaflet-Mapperのインストール方法 普通のプラグインと同じですが、まだWordPress.orgには登録されていませんので、zipアーカイブをダウンロード・解凍したものをFTP等でアップロードしてください。 【2019.05.01追記】令和初日にWordPress公式プラグインとして登録されました。その際leafletから始まる名前はNGということで、正式名称がwp-leaflet-mapperとなりました。 上記よりleaflet-mapper.zip(またはwp-leaflet-mapper.zip)をダウンロードする パソコンで解凍する /wp-content/pluginsディレクトリにleaflet-mapperフォルダをアップロードする WordPressの管理画面からプラグインを有効にする WP Leaflet Mapperの使い方 必要に応じて「設定」-「Leaflet-Mapper」から初期設定をする 各投稿ページ下段にマップが表示されているので、マウスをドラッグして位置を合わせ、ホイールでズーム倍率をいい感じにする ショートコード[lmap]をマップを表示した […]
- 小中学校「1人1台タブレット」いよいよ導入【豊後高田市】

大分県豊後高田市の小中学生に、1人1台導入されるタブレットについて概要を独自にまとめました。
- 常時SSL化(https)後に旧サイトのアクセスが減らない

最近SSL化したサイトで旧サイト(http)へのアクセスが一向に減らないという現象が発生しました。 httpへのアクセスを301リダイレクトでhttpsへ遷移。 Google Search Consoleのプロパティにhttpsサイトを追加。旧サイトも削除せずに監視。 これで安心してしまっていたのですが、1ヶ月経っても、Google Search Consoleで旧サイト(http)の表示回数が減らない。(一時的に減少しましたが、盛り返してきている)平均掲載順位に至っては上昇している。 どうもおかしいと思い調べたところ、もともとHTTPヘッダとしてcanonical属性を出力していたのですが、スキンをカスタマイズした際に書き出されなくなってしまっていたようです。 これはChromeのデベロッパーツールを使って以下のように確認しました。 HTTPレスポンスヘッダ・リクエストヘッダの確認方法 Chromeを開き[F12]を押してデベロッパーツールを開く。 Networkタブを選択しておく。 HTTPヘッダを確認したいページを開く。 Nameの一番上(AdSense等がある場合は2番目以降になっている場合があります)にある該当ページをクリックする。 Headersタブをクリックするとレスポンスヘッダやリクエストヘッダが確認できます。 全てのページで<link rel=”canonical” href=”ページURL”>を<head>~</head>内に出力するように修正して完了です。 ※ページURLには各ページのURLを正確に書きます。
- WordPress管理画面のユーザー一覧をソート可能な任意の項目にする

WordPress管理画面のユーザー一覧から不要な項目を削除・オリジナル項目を追加し、並び替えができるように設定する方法をコピペ可能なソースで紹介。
- 次世代シンクライアント(自称)RX-HDXが安い

10年以上前から「ブームになりかけては去っていく」を繰り返しているシンクライアント。 個人的にはこのRX-HDXは魅力感じます。 値段も日本円にして1万円強で、見た目も派手さもいい感じです。 ※提灯記事やステマではありません。先日Google AdSenseも外しました。 そういえば、パソコンを複数台揃える必要がある学校等において、少しでも経費を削減しようとシンクライアントを導入するシーンを見かけますが、以下のような不満をよく耳にします。 複数が同時に利用すると回線帯域が追いつかない。 CDやDVDからデータや簡単なアプリすら導入できない。 ホストで不具合が起きた際に全ての端末が死ぬ。 (結構な頻度で) 結局導入費用がたいして安くならなかった。 パソコン価格がどんどん安くなり、Dellなどと比べた場合はシンクライアントとそれほど価格差がなくなってきていましたが、最近ようやくパソコンの価格が下げ止まったように見えます。 また最近はラズパイ(Raspberry Pi)が手のひらサイズのパソコンとしてジワジワとユーザー層を拡大していて、マニアの間では絶大な人気を誇っています。 その中間チャネルを狙ったようなRX-HDXですが、人気が出るのか消えていくのか気になるところです。 パソコンの代替として学校などで大量導入。 → やめときなさい… 機械工作が好きな人がカスタマイズをして使うラズパイのような存在。 → 殻割行程が必要かも。 新しい物好きな人の間で一時のブーム。 → このあたりを期待してます。私も「欲しい」という動機はオモチャとしてですし。 小型にパッケージ化されたからこそ実現できるニーズを発掘して大ブーム。 → 電柱に埋め込んで全日本LAN化。プロバイダ困りますね。 消火栓みたいに有線LANをあちこちに設置しておくとか。 ただ、いくら1万円ちょっとだからといっても実用的なパソコンとして考えてはダメだと思います。Wi-Fi環境があってインターネットするだけならアマゾンのタブレットがおすすめです。 (くどいようですが宣伝ではありません。なのでリンク張ってません。アフィリエイトのために書かれたブログだらけで、最近うんざりと…話が脱線するのでまた後日記事にしますね。) 「Fire HD 8 タブレット」定価で8,980円って安すぎ。セールだと6,000円前後に。パッ […]
- Googleが独裁者になっていくのは寂しい

世界中でGoogleを知らない人はいないといっても過言ではないほどの巨人。 インターネット黎明期の20年程前は利益を考えないベンチャーとして不気味な魅力がありましたが、最近は大きくなりすぎてしまった弊害が目立ちます…。資本主義の限界なんでしょうか。 Googleの主要サービス 検索エンジン 翻訳サービス 地図サービス メールサービス 広告サービス カレンダー YouTube Google Play Googleに踊らされている人たち 世界地図から住宅地図の尺度まで自在に表示できるGoogleMap、それも無料で使えるとあって多くのWebサイトやシステムにも導入されてきました。 私も例外ではなく、過去に制作してきたコンテンツの多くにGoogleMapを利用させてもらってきました。 ある時規約が変更され、登録しないと表示されない仕様&表示上限が設けられ、さらに規約変更が重ねられて、今では1,000回表示で7ドルに。 今やネット上の情報を検索するにはGoogleに登録されていなければ、砂漠のド真ん中にお店を開店したようなものです。 検索エンジン大手もほとんどが独自システムの開発をやめてしまい、Googleのシステムに頼っている一強の前で、検索アルゴリズムが変更されるたびに為すすべもなく、阿鼻叫喚の巷と化しています。 無料提供されてきた翻訳APIが有料化になったこともありました。 一部の国ではGmailの有料化。 もうある意味「神」ですね。生かされているので何も言えない。 検索エンジンの初期から一貫して「競合を圧倒したサービスを無料提供して、ライバルを撤退もしくは吸収したうえで市場を独占して、十分なアドバンテージができたところで有料化」という完璧なビジネスモデル。 なんかgifやmp3と似てるんですけどね。 世界中を敵にまわして事実上敗北してしまったUNISYS社らとの大きな違いは、企業として巨大化するまでじっくり待ったのと、エンドユーザからは徴収しないという方針でしょうか。 その気になれば規約やアルコリズムをちょいちょいと変更して、自社に都合の悪い情報を抹消する事なんて簡単なわけですし。 スマホは現在Apple(iPhone)が対抗していますが、勢いがなくなってしまったら次はAndroidですよね。 Androidに乗っかっている日本企業、大丈夫でしょうか。 Gma […]