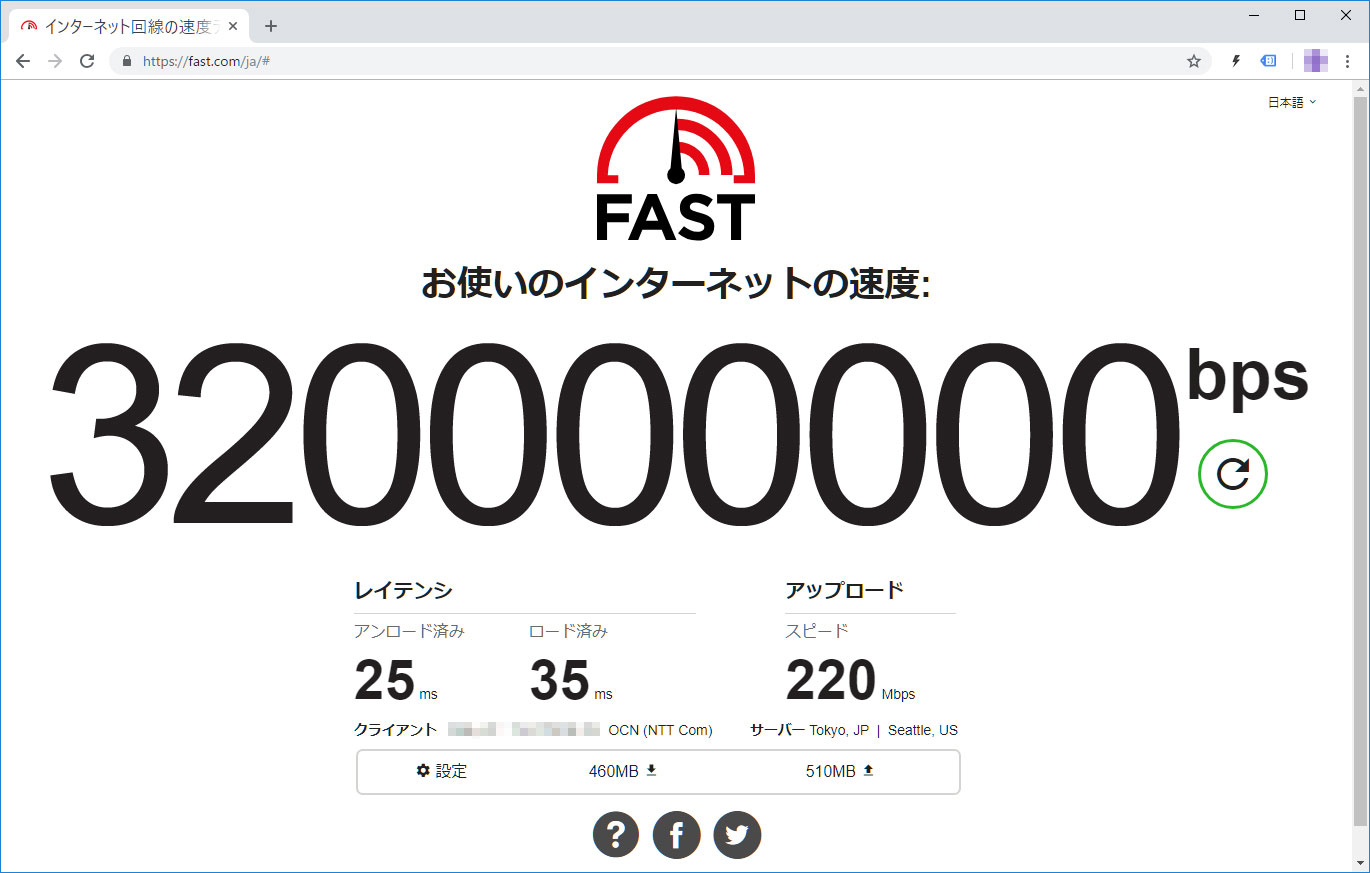
NTTのフレッツ光プレミアムが2019年1月末で終わるという事で、トラブルの出尽くしたであろうギリギリで切り替え工事をしてもらいました。 「ハイスピード」と「ハイスピード隼」が選べましたが、工事に何倍も時間のかかる「ハイ […]
ハイスピード隼
記事検索
ICT実践記事
- Windows10でFAXを送信

PL-US56KというUSB接続のアナログモデムを以前使っていましたが、何年か前にWindowsのバージョンアップをした頃から使えなくなっていました。 ここ数年はFAXの必要性が無く、届くものといえばDMばかりでしたので放置していましたが、どうしてもFAXを送る必要に迫られFAX再稼働しました。 PL-US56KはPLANEX製のかなり古いものですが、Windows10のドライバが入手できます。 PLANEXのルーターは、不安定であったり初期不良が多かったりと散々苦労した思いがあり、今回も問題の切り分けに悩みましたが、今回は機器の問題では無さそうでした。(余談ですが家庭用ルーターならNECを、業務用ならYAMAHAをお薦めしています。エンジニアいればCiscoも有りですが。) 今回、パソコン・PL-US56K(USBに接続できるアナログモデム)・電話回線等の物理的な接続は完了しているという前提です。 ちなみに私の環境では、以下のようになっています。 【パソコン】 ┃ ┃USB ┃ 【アナログモデム(PL-US56K )】 ┃ ┃モジュラーケーブル ┃ 【VoIP】 ┃ PLANEXのサイトからドライバのダウンロードをしてインストールします。 デバイスマネージャーを開き、モデムに「PL-US56K USB Modem」が追加されているのを確認し、それを右クリックでプロパティを開きます。 「モデム」タブのダイヤルの管理、『発信音を待ってからダイヤルする』のチェックを外します。 上記の手順で送信できるようになりましたが、目的の宛先にはエラーとなったため、同じく「モデム」タブにある『ポートの最高速度』を9600まで下げたらエラーは無くなりました。 FAXソフトはWindows標準のものを使いました。スタートボタン隣にある検索に「FAX」と入れると「Windows FAXとスキャン」が出てきます。 テストとして自分の携帯電話にダイヤルしてみると懐かしいアナログモデムの音を楽しめます。(1200ボー程だった記憶が…) また、本来はEPSON製品向けのサービスだと思うのですがファクステスト用専用番号も便利に使わさせていただきました。
- 【Google公認】reCAPTCHA v3のバッジ(ロゴ)をコピペで簡単に非表示

WordPressのContact Form 7に対応しているreCAPTCHAがv3になってから、バッジ(ロゴ)が邪魔な場所に表示されてしまうようになりました。 これはContact Form 7の問題ではなく、Googleが出力しています。 Googleにしてみれば謙虚に右下を選んだのかもしれませんが、右下は多くのサイトで「トップに戻る」アイコンが表示される大事な場所です。 (もっともGoogleがそれを知らないはずもないので、注目させたかったのでしょうか。) スタイルシートのposition: absolute; をJavaScriptで追加すれば好きな位置に移動できますが、親要素を変えられないのであまり実用的ではありません。 JavaScriptでgrecaptcha-badgeクラスをappendChildしてみたりしましたが、トークンの発行がうまくいかなくなったり不安定でしたので断念しました。 ネットで検索すると、海外でも多くの議論がされていました。 display: hidden; で非表示にしてしまうとスパム防止が効かなくなるそうです。 reCAPTCHA v3のバッジをGoogle公認の方法で非表示にする よく探せばGoogleのFAQにありました。 以下の表示をすればバッジを非表示にしても構わない This site is protected by reCAPTCHA and the Google <a href=”https://policies.google.com/privacy”>Privacy Policy</a> and <a href=”https://policies.google.com/terms”>Terms of Service</a> apply. コンタクトフォームを表示させるページごとに入れるのも面倒ですし、のちのち別のページにフォームを追加することになった時にはきっと忘れてしまっているので、コンタクトフォームの送信ボタン下に1行で書き込みました。 <p class=”recaptcha_policy”>This site is protected by reCAPTCHA and the Google<a href=”https://policie […]
- Windows 10 April ネガティブクエリ100に全力レス

アクセス解析を見ていたら、ここ最近のWindows 10アップデートに関係する検索クエリが多く、さらにネガティブワードだらけで、改めて大きな問題なんだと認識しました。 復旧しようと何日も寝ずにがんばって再インストールから何からしてみたあげく、ハードを疑いだして何時間もかけてデバイス買いに行って取り付けてみたものの結局変わらず無駄な出費だけがかさみ(←それ私)と、パソコンが利用できないとどうしようもない方々や、スマホから情報収集したりと、人それぞれの重みを感じる検索クエリ達。 windows10 1803 不具合 一番人気。不具合てんこ盛りですもんね。 windows10 1803 chrome そもそもの始まりはChromeがフリーズするあたりからでした。 kb4103727 失敗 守護霊のおかげかもしれません!様子見ましょう。 kb4103727 不具合 はい。私はなんとか削除できました。 windows10 1803 不具合 ネットワーク 具合が悪くなるとあっちもこっちも辛くなりますよね。 windows10 kb4103727 シュールですね。 1803 windows10 不具合 そういえば「Windows」と「10」の間に半角スペースが入っているのを最近知りました。 1803 不具合 「デリーの戦い」に勝るとは。 intel ssd 1803 SSD買いに行ったお店で店員さんも言ってました。 kb4103721 ssd 登場しましたね、3721。 kb4103721 削除 私もしました~ kb4103727 インストールできない 幸せかも。 4103727 エラー 該当の郵便番号は無いようです。静岡県っぽいですけど。 kb4103727 再起動 1週間で再起動100回以上しました。SSDを誰よりも活用しているかも。 kb4134661 不具合 1709も戦ってますね! win10 kb4103727 昔「ホムペ」って言う人に違和感覚えていたのを思い出しました。 windows 10 1709 kb4103727 お手本のようなワード区切り。 windows 10 april 2018 update 不具合 Aprilとか1803とかRS4とか呼び名多すぎですよね。 windows 10 kb4103727 情報リテラシー高そうな方ですね。 windows […]
- Google AdSenseで広告が表示されたりされなかったり

ページ内に複数の広告がある場合には、広告コードの1行目にある<script>~</script>は1回で良いそうです。 ページ上に複数の広告コードがある場合、各広告ユニットに <script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script> を含める必要がありますか? 非同期タグでしたので何も考えずに最後の方(</body>直前)に書いたのですが、どうやらそれが原因で広告が表示されたりされなかったりしていました。 プラグイン等の外部ファイルにAdSense表示部分が書かれている場合には、非同期での読み込みが間に合って表示されるようで、インラインで書かれている場合だけが不安定でした。 Nginx(Webサーバ)のFastCGI(キャッシュ)も影響していたようで、気が付くまでに時間がかかってしまいました。 <head>~</head>の間に記述して安定しました。 <head> ・ ・ ・ <script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js”></script> <script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script> </head> ・ ・ ・ <ins class=”adsbygoogle” data-ad-client=”ca-pub-XXXXXXXXXXXXXXXX” data-ad-slot=”XXXXXXXXXX”></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>
- 学校で使うiPadのバッテリー持ちが悪い

小中学校のiPadやChromebookでバッテリー持ちが悪い端末をモバイルバッテリーを使って延命させる、GIGAスクールサポーターの実体験。
- WordPressの新エディタGutenbergは待ち望んでいたUI

WordPress 5.0から採用された新エディタGutenbergですが、WP 5.2を導入して本格的に触ってみました。 ネット上の意見は賛否両論のようです。 (否定派が圧倒的に目につきますが、声を上げるのは決まって反対派が多数ですので…。) 追記:Classic Editorプラグインのダウンロード数(5,000,000以上)と評価を見る限り、以前のエディタの人気が伺えます。 NetCommonsのようなUI NetCommonsというCMSをご存知でしょうか。 今から10年以上前になるのですが、各学校で簡単にWebサイトを管理できるように、NetCommonsを使ったシステム提案を教育委員会に行った覚えがあります。(スルーされたと思っていたら翌年には似たようなシステムが導入されていましたが…) WordPressは「文章を書く」のに対して、NetCommonsは「ブロックを配置」するのに特化していたため、HTML知識が無い方でもコンテンツの書き換えや追加時に、それなりの見た目が維持できるという利点がありました。 複数の学校の先生がそれぞれの担当枠を書き換えたり、毎年担当者が変わるることを考えると、WordPressでは書く人によって、見た目に大きな差が出てしまうのです。 ページ更新・追加・削除のたびに数千円~数万円をWeb制作会社に支払って更新依頼するという形態は、現在は稀なケースだと思います。 WordPress等のCMSが主流になり、クライアント自身が好きなタイミングでコンテンツの更新を行うように移り変わりました。 ですが、制作時にどんなに頑張ってCSSを用意しておいても、更新する人が適切なHTMLタグやショートコードを使わなければ、素っ気ないページに仕上がってしまいます。 素っ気なさすぎるからと、ホームページビルダーで作ってHTMLを貼り付けたり、WordやExcelから貼り付けたり、スペースで文字を揃えたりと、なんだか悲惨なページになってしまったりもします。 更新者のスキルに左右されにくいブロックエディタ ブロックエディタの強みは、見栄えの良いページが直感的に作れるので、HTML・CSSを何も知らない人が更新やページの追加をしていっても、あまり酷い結果にはなりにくいという部分です。 私は制作時に、クライアントのWeb担当者スキルに合わせて管理 […]
- 常時SSL証明書の更新エラー対処法

上記のような画像がでてビックリされる方も多いと思います。当サイトでも数日の間、表示されてしまっていました。 パスワード、メッセージ、クレジットカード情報などを不正に取得しようとしている可能性があります。 してません…。 中にはそういったサイトもあると思いますが、SSL証明書を失効してしまっているサイトが大多数です。 常時SSLへの対応 Googleらが推し進めている常時SSL化がかなり浸透してきました。 常時SSL化とは、Webサイト全体をHTTPS化する(暗号化する)ことを言います。 以前は個人情報を送信するフォームを設置したページだけに使われるのが一般的でしたがここ数年で急速に常時SSL化が推し進められ、ブラウザによっては、SSL化されていないページは警告表示されるようにまでなってきました。 SSL化が進んだ背景についての詳細はこちらのサイトに詳しく書いてあります。 IISYSでは2017年よりLet’s Encryptを使った常時SSL試験運用をして参りましたが、証明書更新時にいくつかの問題に遭遇しましたので、レポートしておきます。 【現象】一部のドメインで自動更新が効かず、証明書の期限切れを起こしてしまう。 Webサーバーによるリダイレクト設定 well-knownディレクトリのパーミッション設定 WordPress等CMSを動かしている場合のHTTPステータスコードの問題 上記のような環境下でSSL証明書の更新がうまくいかずに期限切れを起こしてしまい、該当ドメインのサイトを開こうとするとブラウザ警告がでて表示されないという事象がネット上でも多く見受けられました。 該当ドメインの本来のルートディレクトリでは無く、認証専用のディレクトリを用意しておく方法で、多くの運用方法に対応することができます。 /usr/local/www/letsencrypt バーチャルドメイン運用の場合、上記のようなディレクトリを作成しておき、それをwebrootに指定します。 # certbot certonly –webroot -w /usr/local/www/letsencrypt -d DOMAINNAME 証明書が無事に発行されたら、Webサーバーの設定をしておきます。 Nginxの設定例 webroot.conf location ^~ /.well-know […]
- 人柱:Windows 10 v1803(RS4)更新プログラムKB4100403 (17134.81)

Windows 10 バージョン1803の更新プログラムKB4100403、週末様子を伺っていたのですがなかなか人柱情報が少ないようなので、今からメインPCに導入してみようと思います。 仮想環境で問題がなくてもメインPCだと全然変わってきたりするんですよね。 KB4100403(17134.81)の概要 Internet Explorerの問題により、Webページへの複数回の訪問で特定の非同期シナリオでWebワーカー間の通信が失敗する可能性があります。 更新されたタイムゾーン情報に関する追加の問題に対処します。 クローズドキャプションの設定がアップグレード後に保持される問題を解決します。 オーディオまたはビデオの再生が開始されている間に新しいオーディオエンドポイントを作成すると、Microsoft Edgeや他のアプリケーションが応答を停止する原因となる信頼性の問題が解決されます。 dGPUを持つ特定のハードウェアでWindows Helloの登録が失敗する可能性がある問題に対処します。 特定のベンダーのNVMeデバイスを搭載したシステムの電源回生に関する問題に対処します。 Intel SSD問題は対策済み。 東芝バッテリ問題も対策済みだが6月まで待てと。 私は4番目のオーディオ・ビデオが関係する不具合対策に期待。 2018年5月28日の正午になってもこのサイトの更新がなかったら、お察しください。 KB4100403(17134.81)ダウンロード先 Windows Update カタログ(KB4100403) KB4100403情報 以下2018年5月28日18時追記 更新が遅くなってしまいましたが、KB4100403更新プログラムのスタンドアロンインストールが無事に完了しバージョン17134.81になりました。 導入によるトラブルは一切ありませんでした。 ダウンロード時間を除いて、更新にかかった時間は3分程度、1回の再起動だけでした。 ただ更新後ログインをして、すぐにWindows Update画面を開いたところ真っ白で一瞬ドキッとしました。(KB410372あたりでWindows Updateが表示されないのを嫌というほどみたばかりなので。そのあたりの詳細はWINDOWS 10 APRIL 2018(1803)の不具合【前編】をご覧ください。) もう一回再起 […]
- VMware Workstation Player 仮想マシンの複製【簡単3ステップ】

VMware Playerでテスト環境用に構築した仮想マシンを複製しておきたいと思いネットで調べたところ、なんだか少し面倒くさそうに書いてある記事が多かったのですが、3ステップの簡単操作で出来ましたのでメモしておきます。 VMware仮想マシンの複製【3ステップ】 【ステップ1】ワーキングディレクトリ(ゲストOSフォルダ)の複製 VMware Playerは終了しておきます。 ゲストOSがサスペンド状態であれば、その作業状態のまま複製されますが、ネットワーク等の初期化のために後で再起動する必要があります。なるべくゲストOSはパワーオフの状態にしておいたほうが良いです。 【ステップ2】.vmxファイルのdisplayNameを変更 コピーしたフォルダの中にある拡張子がvmxのファイルをテキストエディタで開きます。 この作業をしないでも問題ありませんが、同じ仮想マシン名が複数あると自分自身で区別がつかなくなりますので末尾に数字を足す等の変更をしておきます。 【ステップ3】VMware Playerで仮想マシンを開く 新しく作成したフォルダにある.vmxファイルを選択します。 VMware Workstation Player上での各種OS動作報告 ichmyさんの「VMwareで遊ぼうのこーなー」というコンテンツがおすすめです。
- FreeBSDのディスク容量を拡張する(ConoHa VPS)

ConoHa VPSでサーバーOSにFreeBSDを使っている場合のパーティション拡張方法です。
- ある日を境にWEBサイトへアクセスできなくなった

数か月くらい前に取得して製作途中だったサイトが、いつからかアクセスできなくなっていました。 アクセスできない問題の切り分け サーバーの確認 IPアドレスを指定したsshやsftpなどではサーバーへアクセスできました。 Webサーバー(Nginx)の確認 正常に動作していた時から設定を変更していませんが、念のため見直しました。問題なさそうです。 DNSの動作確認 $ host my.domain Host my.domain not found: 3(NXDOMAIN) DNSの設定に問題がありそうですが、少し前までは正常に引けていて、それ以降設定は変更していません。 $ ping my.domain PING my.domain.work(xxx.xxx.xxx.xxx): 56 data bytes 正引きできないのに、設定した覚えがないホストに向かっています。(xxx.xxx.xxx.xxxは心当たりがないIPアドレス) そもそもドメインの最後にworkがついているのは何故…。 resolv.confを書き換えてみたり、hostsに書き込んでみたり、別のDNSサーバーに設定を移してみたり、半日格闘しましたが解決せず。 レジストラ(Value Domain)に問い合わせ Value Domainの問い合わせフォームにチャットでの問い合わせがあったので、初めてクリックしてみました。 運が良かったのだと思いますが、待ち時間6秒! 非常に手際よくドメインの状態を調べてくれて、2分後には的確な回答をいただきました。 (06:55:30) *** MYNAME joined the chat *** (06:55:30) MYNAME: ドメインが参照できません(DNS) (06:55:34) ※自動メッセージ: お問い合わせありがとうございます。只今込み合っております。お急ぎの場合はフォームよりお問い合わせいただきますようお願い申しあげます。 (06:55:36) *** Chat Support joined the chat *** (06:55:39) Chat Support: お問合せありがとうございます。担当の 【***】 と申します。 どうぞ、よろしくお願いいたします。 (06:55:44) MYNAME: よろしくお願いいたします。 (06:55:4 […]
- PukiWikiのURLをNginxで正規化【index.php非表示】

10年以上ぶりにPukiWikiをいじっているんですが、昔の情報は豊富にありますが最近の情報が乏しいですね。 PukiWikiの全盛期は、Nginxが誕生したばかりでしたので仕方ないのかもしれませんが。 PukiWikiのindex.php無しでURLを統一する URLの正規化としてまず、 http://example.com/ http://www.example.com/ https://www.example.com/ これらをhttps://example.comに301リダイレクトしました。 これについては各所に載っているようにserverディレクティブを追加して、return 301~といった感じです。(ここでは詳細は割愛します) これで完璧!と思いつつGoogle Search Consoleを眺めているとindex.php有りと無しが…。 pukiwiki.ini.phpの設定でindex.phpを表示しないという項目があります。 // Shorten $script: Cut its file name (default: not cut) //$script_directory_index = ‘index.php’; コメントアウトを外して試してみましたが、何かが違う。 確かに表示はされなくなりました。 index.php有りの膨大なURLがすでにGoogleにインデックスされているので、index.php有りで404エラーになると困るのですが、結果はindex.phpを入れたURLでもちゃんとページが表示されました。 しかしindex.phpが表示されたままの状態。ステータスコードは200。index.php有りと無しの両方のページが存在した状態です。 ということでNginxの設定を変更しました。 server { if ($request_uri ~* “^(.*/)index\.php(.*)$”) { return 301 $1$2; } } 上記のようにdefault serverディレクティブに書き加えて、 nginx -s reload で完了です。 PukiWikiネタってまだ需要あるんでしょうか。 今回PukiWiki 1.5.2(utf8)をベースに以下のようなカスタマイズをしたのですが、要望があれば時間を見つけて記事 […]
- フレッツ光を使っている人はウイルス対策ソフトを買う前に確認

スタートアップツールを導入しないでセキュリティソフトだけをインストールするNTT関係者からの情報。ウイルス対策ソフトを購入するまえにフレッツ光の無料ライセンスを確認しないともったいない。
- Photoshopなんていらない!フォトショップを見据えた無料ペイントソフト

習得したスキルがAdobe Photoshopでも生かせそうな無料ペイントツールを、実際に使った独自の感想です。【小学校のパソコン講座にも導入しました】
- Windows 10 (1709)、KB4103727による死亡フラグからの生還

Windows 10 April 2018 Update (Windows 10 Version 1803)への大型アップデートが始まり、巷では不具合報告合戦が続いているようです。 私も参戦しようと思ったのですが、どうやら1803に辿り着く前のアップデートKB4103727にやられてしまったようで瀕死になりました。 スタートボタンが偶数回クリックしないと反応しない。 エクスプローラーにドライブ(C含む)が表示されない。 シャットダウンも再起動もできない。 ほぼ全てのアプリケーションが起動はするがすぐにフリーズする。 情報を調べようにもブラウザ(ChromeとFirefox)がすぐにフリーズ。 なぜかEdgeだけは機能しました。 普段使わないEdgeですが今回は役に立ちました。(ひょっとしてこれが狙い?) 更新プログラムを削除しようにも、フリーズして一覧表示されないので、思い切ってWindows 10 Version 1803へアップデートしてみることにしました。 最初のうちはサクサクと進むのに、途中から1%進むのに10分以上かかるという利用者の事を考えていなさすぎな仕様。 Microsoftに限ったことではありませんが、プログレスバーの表示は「全体の完了時間を予測してその割合」を表示するようにそろそろ改善してくれませんかね。 確か昔のWindowsインストーラは目安時間が表示されてましたが(40分とか表示されつつも平気で3時間とかかかってましたが)今の技術を使えばもっと正確な表示ができると思うのですが。 これが終わらなければ他に何もできない状況ですし、数字見ながらジーっと待ってると、もうね、詐欺にあった気分。 タバコ一箱無くなりましたがな。 ウサギと亀のウサギですか~っ! 大きな企業が大勢の人を使ってUIがどうのこうのと改善しやすい部分に時間割いて突き詰めるよりも、まずここをお願いします。 話が脱線してしましたが、画面の表示変わりました。 「以前のバージョンのWindowsを復元しています」 ( ゚ρ゚) まあ、、、システムファイルに不具合があったりすると正常にアップデートできないようなので無理もないですね。 暫く待つと、もとどおり瀕死のWindows 10 Version 1709が復元しました。 今度はセーフモードで起動してみました。 Windows 10はセ […]