平素より当コンテンツをご利用いただき、誠にありがとうございます。
Windows Android iOSにおいて黒色を基調としたダークモードが実装されましたので、利便性の向上といたしまして当コンテンツにおきましてもダークモードに対応しました。
通常は白基調のコンテンツデザインとなっておりますが、OSの設定でダークモードにされている場合は、自動的に黒基調のコンテンツデザインで表示されます。
平素より当コンテンツをご利用いただき、誠にありがとうございます。
Windows Android iOSにおいて黒色を基調としたダークモードが実装されましたので、利便性の向上といたしまして当コンテンツにおきましてもダークモードに対応しました。
通常は白基調のコンテンツデザインとなっておりますが、OSの設定でダークモードにされている場合は、自動的に黒基調のコンテンツデザインで表示されます。
 WordPressの引越しプラグイン『Duplicator』の正しい使い方
WordPressの引越しプラグイン『Duplicator』の正しい使い方 GIGAスクール端末のiPadをiOS18にアップデート
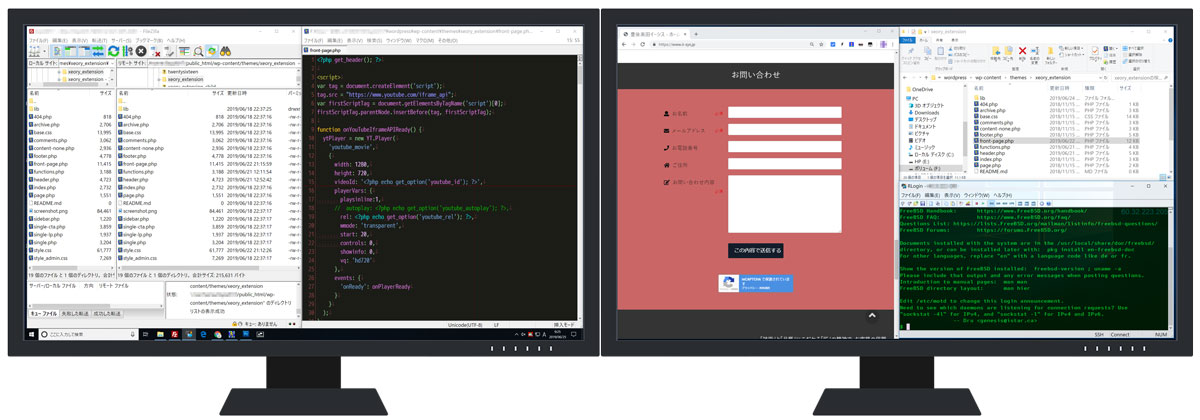
GIGAスクール端末のiPadをiOS18にアップデート Web開発や効率が良いブログ記事執筆の環境構築の参考に
Web開発や効率が良いブログ記事執筆の環境構築の参考に 小中学校「1人1台タブレット」いよいよ導入【豊後高田市】
小中学校「1人1台タブレット」いよいよ導入【豊後高田市】 Google Ad Grantsで支払情報を求められてしまう
Google Ad Grantsで支払情報を求められてしまう 常時SSL証明書の更新エラー対処法
常時SSL証明書の更新エラー対処法 ウイルス!?パソコン不具合で慌てて20万円の請求が来るカラクリ
ウイルス!?パソコン不具合で慌てて20万円の請求が来るカラクリ 無料の「Adobe Photoshop CS2」を「Windows 10」で使う
無料の「Adobe Photoshop CS2」を「Windows 10」で使う Adobe CS2の非認証版ダウンロードは公開終了した模様
Adobe CS2の非認証版ダウンロードは公開終了した模様 次世代シンクライアント(自称)RX-HDXが安い
次世代シンクライアント(自称)RX-HDXが安い Webの文字サイズはvwでシルバーファーストに
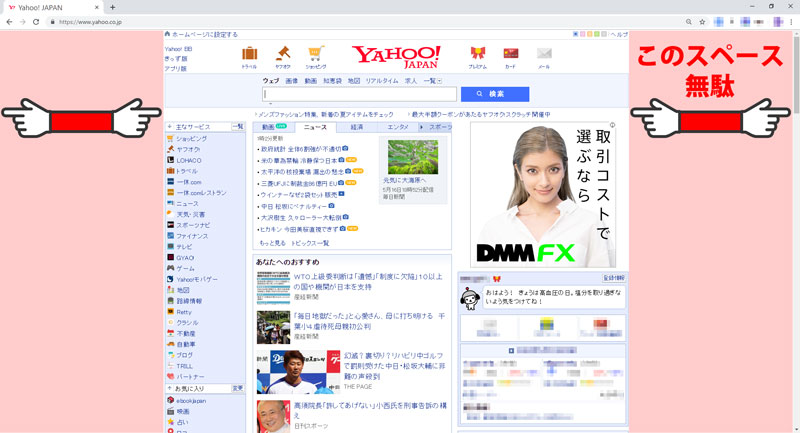
Webの文字サイズはvwでシルバーファーストに
Web開発やブログ記事の執筆で安定して使えるソフトウェアと画面配置を具体的に説明。効率を追求するプロならではの環境・レイアウトを参考に、今以上に使い勝手の良い環境構築にお役立てください。

Apache 2.4でバーチャルホスト設定をすると403 Forbinddedが表示される原因はディレクティブを見直してみましょう。実際に運用していくうえでディレクティブに毎回記述しないで良いための設定方法。

新型コロナウイルスで休校中の学生を持つ親として学力の低下を懸念。 オンライン学習の早期実現に向けて、素案やZoomに代わるオンラインミーティングツールを独自の視点で考えます。

VMware Playerでテスト環境用に構築した仮想マシンを複製しておきたいと思いネットで調べたところ、なんだか少し面倒くさそうに書いてある記事が多かったのですが、3ステップの簡単操作で出来ましたのでメモしておきます。 VMware仮想マシンの複製【3ステップ】 【ステップ1】ワーキングディレクトリ(ゲストOSフォルダ)の複製 VMware Playerは終了しておきます。 ゲストOSがサスペンド状態であれば、その作業状態のまま複製されますが、ネットワーク等の初期化のために後で再起動する必要があります。なるべくゲストOSはパワーオフの状態にしておいたほうが良いです。 【ステップ2】.vmxファイルのdisplayNameを変更 コピーしたフォルダの中にある拡張子がvmxのファイルをテキストエディタで開きます。 この作業をしないでも問題ありませんが、同じ仮想マシン名が複数あると自分自身で区別がつかなくなりますので末尾に数字を足す等の変更をしておきます。 【ステップ3】VMware Playerで仮想マシンを開く 新しく作成したフォルダにある.vmxファイルを選択します。 VMware Workstation Player上での各種OS動作報告 ichmyさんの「VMwareで遊ぼうのこーなー」というコンテンツがおすすめです。

Let’s Encryptから「証明書の期間があと20日で切れますよ」という英文メールが届きました。 cronで定期的にrenewをかけて自動更新しているのですが、何か設定がおかしいのかなと思い、複数のssl証明書を管理しているサーバにログインをしてみました。 原因が良くわからなかったので、該当ドメインを登録し直すために現在の更新情報ファイルを削除しました。 rm /usr/local/etc/letsencrypt/renewal/DOMAIN.conf 上記が正しいコマンドですが、深夜のせいか使い慣れないマウスのせいか、 rm /usr/local/etc/letsencrypt/renewal ん?ディレクトリだから消せないよと英文メッセージ。 confなのにディレクトリなのか。と深く考えもせずRオプション追加。 rm -R /usr/local/etc/letsencrypt/renewal ( ̄▽ ̄||| … Enter押して1秒後に気付きました。 renewalディレクトリごと消してしまった…。 全てのドメインのssl更新ファイルが消失しました。 Unix系のOSにはWindowsのようなゴミ箱はありません。 復旧ツールもあるみたいですが、稼働中サーバにいきなり入れてみるのも気が引けたので、潔くあきらめて手動で復旧させる事にしました。 私の環境では/usr/local/etc/letsencryptですが、/etc/letsencryptの場合も多いようですので、読み替えてください。 またcertbotコマンドはcertbot-autoになっているようですので、そのあたりも読み替えてください。 Let’s Encryptの登録をやり直す ドメインごとの情報ファイルを削除 以下を消します。 /usr/local/etc/letsencrypt/live/DOMAIN_DIR /usr/local/etc/letsencrypt/renewal/DOMAIN.conf /usr/local/etc/letsencrypt/archive/DOMAIN_DIR ここでも注意。 ※真似るな危険! ↓↓↓ rm -r /usr/local/etc/letsencrypt/archive DOMAIN_DIR として、今度はarchiveディレクトリまで消 […]

PukiWikiのコメントスパム対策にGoogle reCAPTCHA v3を導入してみようと思ったのですが、検索してもWordPress前提の記事ばかりでしたので、具体的なソースコードを公開しておきます。 プラグインをわざわざ導入しないでもPHPで書かれたシステムであれば流用できます。 WordPress上のContact Form 7に表示される「reCAPTCHA v3バッジを非表示にする方法」は下記の別記事をご覧ください。 https://www.ii-sys.jp/notes/1511 Google reCAPTCHAにサイトを登録する まずGoogle reCAPTCHAでドメインを追加してreCAPTCHAのキーを2種類(サイトキーとシークレットキー)取得しておきます。 送信フォームを修整する 【1】フォームを表示する部分にJavaScriptを追加 インプットフォームが設置してあるページに以下を加えます。 挿入する場所は<head>と</head>の間が一般的ですが、ページ表示速度を考えると</body>直前が良い等いろいろありますが、そのあたりは今回触れません。 私の場合は、<form>と</form>の間に挿入しました。 手書きのHTMLならまだしも、最近はほとんどのコンテンツがPHPによる出力になっていますので、ヘッダ出力部分に追記するだけですと他の全てのページにまで挿入されてしまい、表示速度に悪影響を与えてしまいます。ですのでヘッダ出力部分に「インプットフォームがある場合にのみ挿入」という振り分け処理を入れる必要があるのですが、将来的にインプットフォームの表示ページ名等に変更があった際に、ヘッダ部分の書き換えを覚えている自信もないので、<form>~</form>にまとめたという次第です。 <script src=”https://www.google.com/recaptcha/api.js?render=ここにサイトキーを入れる”></script> <script> grecaptcha.ready(function() { grecaptcha.execute(‘ここにサイトキーを入れる’, {action […]

WordPress 5.0から採用された新エディタGutenbergですが、WP 5.2を導入して本格的に触ってみました。 ネット上の意見は賛否両論のようです。 (否定派が圧倒的に目につきますが、声を上げるのは決まって反対派が多数ですので…。) 追記:Classic Editorプラグインのダウンロード数(5,000,000以上)と評価を見る限り、以前のエディタの人気が伺えます。 NetCommonsのようなUI NetCommonsというCMSをご存知でしょうか。 今から10年以上前になるのですが、各学校で簡単にWebサイトを管理できるように、NetCommonsを使ったシステム提案を教育委員会に行った覚えがあります。(スルーされたと思っていたら翌年には似たようなシステムが導入されていましたが…) WordPressは「文章を書く」のに対して、NetCommonsは「ブロックを配置」するのに特化していたため、HTML知識が無い方でもコンテンツの書き換えや追加時に、それなりの見た目が維持できるという利点がありました。 複数の学校の先生がそれぞれの担当枠を書き換えたり、毎年担当者が変わるることを考えると、WordPressでは書く人によって、見た目に大きな差が出てしまうのです。 ページ更新・追加・削除のたびに数千円~数万円をWeb制作会社に支払って更新依頼するという形態は、現在は稀なケースだと思います。 WordPress等のCMSが主流になり、クライアント自身が好きなタイミングでコンテンツの更新を行うように移り変わりました。 ですが、制作時にどんなに頑張ってCSSを用意しておいても、更新する人が適切なHTMLタグやショートコードを使わなければ、素っ気ないページに仕上がってしまいます。 素っ気なさすぎるからと、ホームページビルダーで作ってHTMLを貼り付けたり、WordやExcelから貼り付けたり、スペースで文字を揃えたりと、なんだか悲惨なページになってしまったりもします。 更新者のスキルに左右されにくいブロックエディタ ブロックエディタの強みは、見栄えの良いページが直感的に作れるので、HTML・CSSを何も知らない人が更新やページの追加をしていっても、あまり酷い結果にはなりにくいという部分です。 私は制作時に、クライアントのWeb担当者スキルに合わせて管理 […]

Webコンテンツをシルバーファーストで Web制作において「パソコンで表示する文字サイズはvwを使ってmax-widthは1920pxまで対応するべき」という話。 最近は年配の方でも自宅でネットを楽しんでいますが、小さい文字が読みにくいためブラウザを最大化にしている姿をよく見かけます。 残念なことに、有名どころを含めてほぼすべてのサイトで文字は大きくならずに、左右の空白が増えるのみ。 「Ctrlを押しながらマウスホイールで拡大」すれば大抵のブラウザでは拡大されますが、そんな技を使っている一般高齢者を見たことがありません。 パソコンのディスプレイサイズは昔と比べて大きくなりましたが、それと共にディスプレイの高精細化も進んできたため、「目が悪くなってきたから大きなディスプレイを買うかのう」は期待を裏切られる結果となってしまいます。 一般的にWeb制作の現場では、幅1920px以上で見る人向けに作ってしまうと、小さいディスプレイ(解像度の低い)を使っている人や、ブラウザを最大化しないで使用している人には表示がはみでてしまうため、幅1000~1200pxで見た時に最適になるように制作されています。 少し前まではタブレットやスマホはこれよりも画素数が少ないものが多かったため、レスポンシブデザインという表示サイズによって可変のデザインが主流になりました。 しかし可変とは言っても通常はモバイル対応がメインです。画素数の大きい端末での全画面表示は基本的にあまり考慮されず、大きすぎる端末から見た場合にデザインが崩れるのを嫌がり、上述のように幅1000~1200pxを超えた場合は、それ以上には広がらずに左右の余白だけが広がるというのが現状です。 高齢化時代のWebスタンダートに max-width は最低でも1920px、4Kが主流になることを考えると4000px程度までは欲しいです。 メニューやヘッダ・フッタ等以外のコンテンツ部分のフォントサイズは、vwで指定。 これでサイトを作ってみたところ閲覧が非常に楽でした。 椅子にふんぞり返ったままでも、ブラウザを最大化すれば楽に文字が読めます。 あいにく当サイトはまだ着手できていませんので下記サイトをご覧ください。 ブラウザを最大化もしくは幅を広げると、デザインが崩れない範囲で文字も大きくなります。 現在主流のディスプレイ解像度を考慮して […]

JALがフィッシングメールで騙され3億8000万円を失ったというニュースは記憶に新しいところです。 プレスリリースを送信すると、連絡先メールアドレスが複数のWebサイトに載ったままになるわけですが、あえてそのアドレスを削除せずにスパムメール収集に使っています。(未読が数万件に達していますが放置しています) その中でうっかり開いてしまいそうな要注意メールタイトルを紹介します。 メールアプリの設定でHTMLメール表示にしている方は、本物と区別がつきにくいので特に注意してください。またHTML表示の場合、開くだけでもトラブルに巻き込まれるものも存在しますので、できれば表示設定でテキスト形式にしておくことをお勧めします。 件名:Apple IDアカウントの情報を完成してください。 差出人:Apple ID <apple_support@0-99.com> Appleをご利用いただきありがとうございます。お客様のApple ID情報の一部分は不足、あるいは正しくないです。お客様のアカウント情報を保護するために、検証する必要があります。 <http://retrying-cloud-id.com/>リカバリアカウント 私たちは24時間以内にあなたからの応答を受信しない場合、アカウントがロックされます。 今後ともよろしくお願い致します。 Apple サポートセンター <http://retrying-cloud-id.com/>Apple ID | <http://retrying-cloud-id.com/>サポート | <http://retrying-cloud-id.com/>プライバシーポリシー Copyright 2017 Apple Distribution International, Hollyhill Industrial Estate, Hollyhill, Cork, Ireland. すべての権利を保有しております。 件名:警告!!パスワードの入力は数回間違いました。 差出人:Amazon Security <amazon_noreply@0-99.com> お客様はウェブサイトでAmazon IDにログインした時にパスワードの入力は数回間違いました。 日付と時間:2019年5月8 […]

出典:経済産業省 商務・サービスグループ 商取引監督課 ペイメントアプリケーションの改ざんとは、オンラインでクレジットカード情報を入力する時に、悪意のある人がその入力フォームをこっそり変えてしまうことです。これによって、ユーザーが入力した大事な情報が盗まれるのです。 2024年10月3日、タリーズコーヒーが発表したところによると、約5万3000件のクレジットカード番号やセキュリティコードが漏れてしまった可能性があるとのこと。この事件の原因も改ざんでした。 この手口は10年以上前からあるのに、最近でも被害が後を絶ちません。私たちも、オンラインでカード情報を入力する時は、特に注意が必要です。大切なお金や情報を守るために、しっかり気をつけましょう。 ↑ AIに生成させてみた文章です。 ↓ 人間が書いてます。 漏洩した可能性がある情報は以下のように非常に深刻なものです。 漏洩した可能性がある情報 個人情報 ・氏名 ・住所 ・電話番号 ・性別 ・生年月日 ・メールアドレス ・ログインID ・ログインパスワード ・配送先情報 クレジットカード情報 ・クレジットカード番号 ・カード名義人名 ・有効期限 ・セキュリティコード 今回のタリーズオンラインショップ程のECサイトであれば、私も安心してカード情報の入力をしてしまうと思います。 利用者が自己防衛をするのはかなり難しいです。 かといってECサイト側での対応も難しいのが現状です。 例を挙げますと、つい先週になりますが楽天市場で買い物をした際に、不正アクセスを疑われたようで「注文キャンセル&アカウントロック」をされてしまいました。 ここ何年も利用していなかったのに5万円程度のものを立て続けに購入したというのがAIに犯罪の可能性を疑われ、仕事で必要なものを買っただけなのにこれでは別の意味で信頼を失ってしまいます。 楽天市場ほどの規模にもなると、一定のスコアで黒扱いにするというシステムにするしか方法は無いのかもしれませんが、厳しくすれば善良なユーザーに迷惑が掛かり、緩くすれば悪意を持ったユーザーがすり抜けるという難しさがあります。 迷惑メールのフィルタリングや、警察による職務質問などにも言えることなんでしょうが。 また、タリーズから発表があったこの文章が気になります。 既に弊社では、クレジットカード会社と連携し、漏洩した可能性のあるク […]

BuffaloのLinkStationというネットワーク対応の外付けHDDを使っていますが、管理画面が何をするにも異常に遅くて、他の方も書かれていましたが設定するのが億劫になります。 ファームウェアの更新やメディアサーバーをオフにしてみたりしましたが解決しなかったのですが、原因がわかりました。 Buffalo LinkStation 管理画面の動作を速くする方法 Internet Explorerで管理画面にアクセスすると、実用レベルの遅さになりました。 それまではGoogle Chromeを使っていたのですが、メニュー項目をクリックするたびに5秒~10秒、ひどいときにはそのまま処理が返ってこないという状況でした。 ひょっとしてと思いIEからアクセスしてみたところ、画面遷移に1~3秒程と(じゅうぶんに遅いですが)設定するには実用的なレベルになりました。

新型コロナウイルス対策の補助金を上手に活用して、将来の収入へと結びつけるためにWebサイトの整備を。

Windows 10 April 2018 前後で多発している不具合 多くの不具合が同時に発生しているようで、私もここ1週間メインPCと格闘してきました。 Windows 10 バージョン1803(RS4) Google ChromeやCortanaなどを開いてしばらくすると、OSを巻き込んでフリーズしたり不具合が発生する問題。 これらを解消するために、早速KB4103721という更新プログラムが配信されましたが、これが最悪。 KB4103721 Intel SSD 600p / Pro 6000pシリーズを搭載している場合に、起動しなくなる問題。 Microsoftからの情報 東芝BG3シリーズを搭載したデバイスでバッテリー残量表示が正常に表示されない問題。 Microsoftからの情報 IObitなどの特定アプリを使用している環境で、再起動ができなるなる問題。 海外情報サイト 上記に該当していない場合でも多くの不具合報告。 スタートボタンなどが押せなり、再起動もできない Windows Update で履歴が表示されない(=削除もできない) Windowsが起動しない Chromeの不具合が改善されていない Windows 10 バージョン1709(RS3)で安泰? 不具合発生時は私もWindows 10 バージョン1709(RS3)を使っていました。 1709用の更新プログラムKB4134196のMicrosoft情報に以下の記載がありました。 「このビルドには、KB4103731のすべての機能強化が含まれています。」 これが原因かと思いましたが、KB4134196はそもそもMobile用の更新プログラムなので今回の件とは関係なさそうです。 なんとか安定稼働するまでの道のり 世間で1803(RS4)の不具合が騒がれ始めた2018年5月上旬当初、私はまだ1709(RS3)を使っていました。 Chromeを開いて作業している最中にスタートボタンが効かなかったり、新しいウィンドウが開かなかったりと、パソコンがフリーズ気味になる。 再起動・シャットダウンをしようとしてもいつまでもクルクルで止まるので、電源ボタンを長押しで強制終了して改めて電源投入。 再起動後は快適に動作するものの、しばらくするとまた同様の症状に。 危険を感じたので外付けHDDに最新のデータをバックア […]

ページ内に複数の広告がある場合には、広告コードの1行目にある<script>~</script>は1回で良いそうです。 ページ上に複数の広告コードがある場合、各広告ユニットに <script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script> を含める必要がありますか? 非同期タグでしたので何も考えずに最後の方(</body>直前)に書いたのですが、どうやらそれが原因で広告が表示されたりされなかったりしていました。 プラグイン等の外部ファイルにAdSense表示部分が書かれている場合には、非同期での読み込みが間に合って表示されるようで、インラインで書かれている場合だけが不安定でした。 Nginx(Webサーバ)のFastCGI(キャッシュ)も影響していたようで、気が付くまでに時間がかかってしまいました。 <head>~</head>の間に記述して安定しました。 <head> ・ ・ ・ <script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js”></script> <script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script> </head> ・ ・ ・ <ins class=”adsbygoogle” data-ad-client=”ca-pub-XXXXXXXXXXXXXXXX” data-ad-slot=”XXXXXXXXXX”></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>

「画像の後処理に失敗しました。このファイルが写真もしくは大きい画像であれば、2500ピクセルに縮小してから再度アップロードしてください。」というWordPress 5.3のエラーについて。
