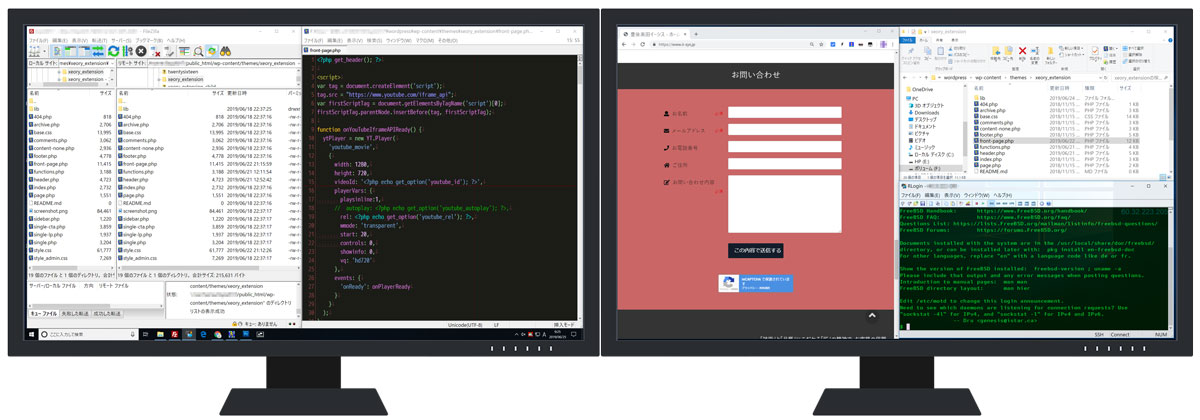
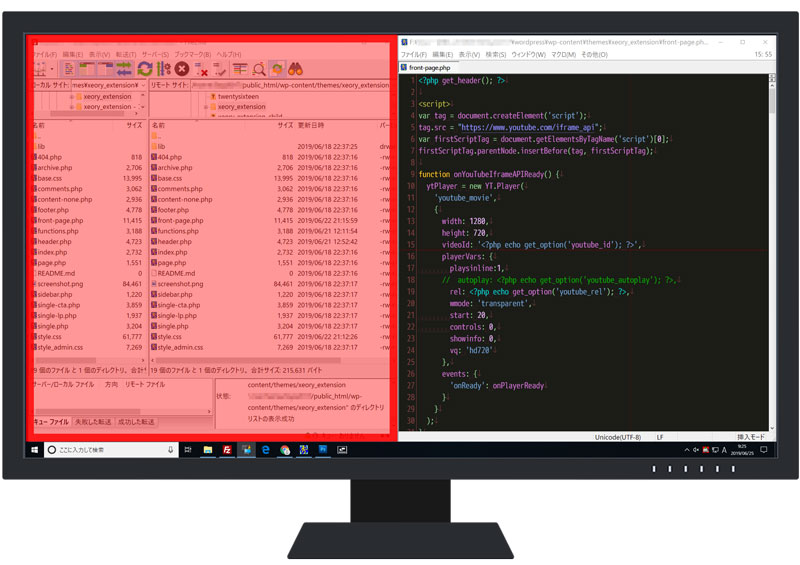
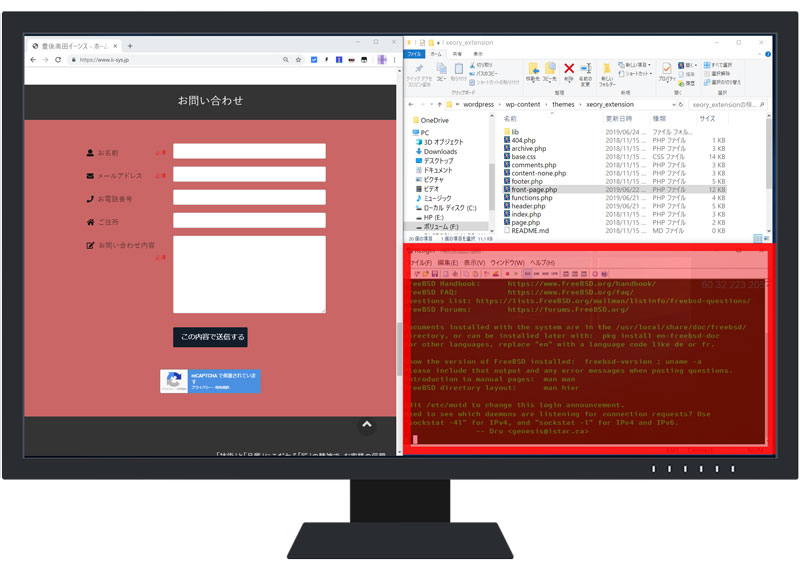
上の画像は実際に私がWeb関連の開発やブログ記事を書く際の、画面レイアウトをキャプチャした画像です。これらをフリーソフトのランチャーを使って瞬時に配置できるようにしてあります。
Web関連の作業をする際には、php・JavaScript・HTML・CSSなどをテキストエディタで書いてサーバにアップロードするという流れになりますが、私の場合は基本的にフレームワークは使っていません。
ディスプレイ
1920 × 1080のディスプレイを左右に2つ配置
以前はメインディスプレイの左右に1枚ずつで3画面構成にしていましたが、主に使うのは2つに限定されて、さらに故障の頻度が増えて手間とお金がかかるのと、スペース的にも無駄が多いため、現在は2画面で落ち着いています。
ウルトラワイドモニターはまだまだ高いので…。
ちなみに(ウルトラワイドモニター以外の)1画面構成でWeb開発やブログ等の記事作成を行っている方は、安いディスプレイでも良いのでデュアル環境にすることをお勧めします。作業効率が圧倒的に向上します。
その際は左右に設置できるスペースの確保を。上下の目線移動は思っている以上に首が疲れます。
サーバ・Web開発で使う主なソフトウェア
- FileZilla
- 秀丸エディタ
- Chrome
- Explorer
- RLogin
- バックグラウンドでPhotoshop
FileZilla
左側ディスプレイ

ローカルとサーバでのファイル転送に使います。
テキストファイルの変更においては、サーバファイルを直接書き換えるという運用も考えましたが、ローカル環境にもファイルを残しておきたいのと必要なファイルだけをサーバに設置したいので、この方法に落ち着いています。
昔はFFFTPやNextFTPを使っていましたが、10年以上前にFileZillaを知ってからは一筋です。
オーバーヘッドが少ないのか、容量の小さいファイルを数多く転送する際に感動するほど早かったというのが当時の印象です。
FTPクライアントとして使っていましたが、今はSFTPクライアントとして使っています。
別のクライアントを使っていた時には、数百~数千ファイルを転送すると、時々転送されていないファイルがあったりしましたが、FileZillaではそういったことは一度も記憶にありません。
ファイルをダブルクリックすると外部エディタ(テキストファイルであれば秀丸)が開くように設定して使っています。
同期ブラウジングも使えるときは使います。これを使えばエクスプローラを開く必要が無いはずなのですが、気付くとエクスプローラだらけになってしまっていますが…。
フリーで広告も一切なく安定しているのでお勧めです。
ネットでレビューを見たら「誤操作でサーバファイルを消してしまったら戻す手段がなかった。作者最悪。」という方がいらっしゃいましたが、Windowsのデスクトップとサーバの区別が付いていないのでしょう。GUIで簡単にサーバファイルも操作できてしまうため、慎重な操作が必須です。
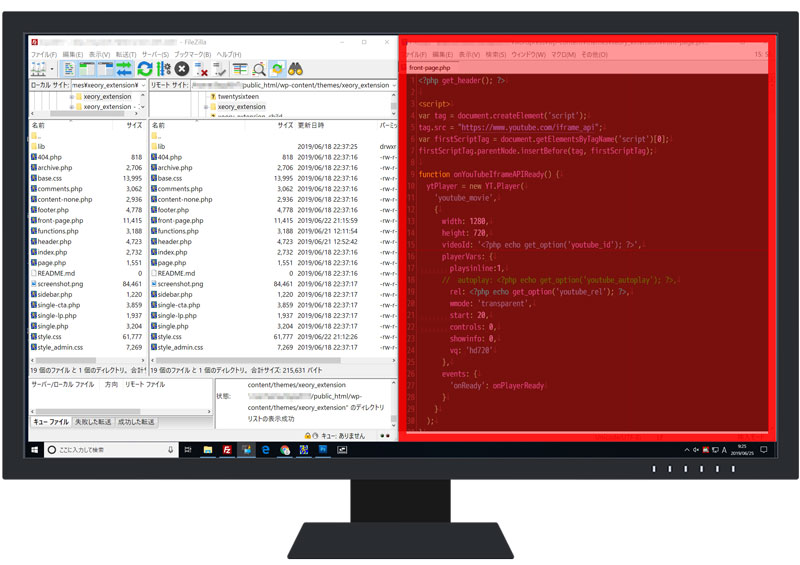
秀丸エディタ
左側ディスプレイ

椅子に座って真正面がこの部分になります。
phpでプログラムを書いたり、cssを修整したり、投稿用の文書を作成したりするのに使っています。(パソコンで文字を書く作業のほぼ全て)
この文章も秀丸エディタで作成したものをコピーして、WordPressの投稿画面に貼り付けています。
最近は優秀なテキストエディタが数多く存在しますが、昔は多機能すぎて重いor軽いけどバグが多いものばかりで、秀丸エディタは職人が作ったという感じの存在でした。
当初は名前とアイコンが嫌い(失礼)で敬遠していましたが、使ってみたらその機能(膨大なログ表示が早かったり、正規表現で置換できたり)が便利で手放せなくなっていました。
その後も何度か他のエディタに乗り換えようとしましたが(最近ではVisual Studio Code)気が付けば秀丸エディタを使っています。
私はあまり活用してこなかったのですが、アウトライン表示が非常に便利という声をよく聞くので、積極的に使ってみようと思っています。
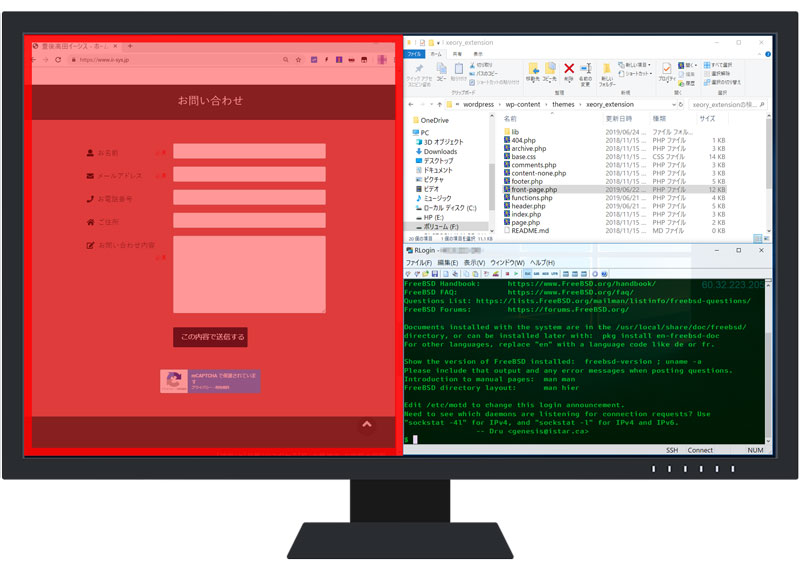
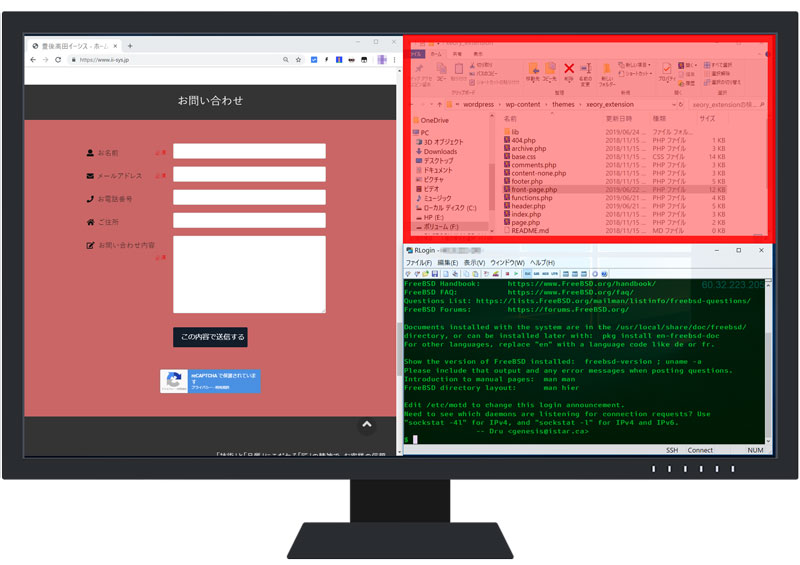
Chrome
右側ディスプレイ

サーバへファイルを転送後にブラウザで確認するためや情報検索に使います。
[F12]を押して表示されるデベロッパーツールが何しろ便利です。
デベロッパーツールをスタイルシートの変更作業に活用
cssで特定要素のスタイルを変更したければElementsタブで一発で調べられます。デベロッパーツールを使う以前は、該当要素を出力しているphpファイルを調べだして、そのphpファイルをテキストエディタで開いて該当要素のIDやクラスを調べて、cssファイルで検索をしてという作業をしていました。
デベロッパーツールをJavaScriptの修正や開発に活用
JavaScriptを書いた際にはConsoleタブが手放せません。事あるごとにconsole.log(変数)で確認することでドツボに嵌るのを最低限に抑えられます。
Explorer
右側ディスプレイ

Internet Explorerではなくファイルを表示するエクスプローラです。
作業用フォルダは上述のFileZillaローカル側で開いていますが、同時に別のフォルダを開きたい場合に必要になります。
Windows 7初期の頃は、標準のエクスプローラが使いにくい上に非常に不安定な時期があり、秀丸ファイラーClassicやX-finderなども使ってきましたが、Windows 10になってからは標準のエクスプローラが安定していて使い勝手が良い印象です。
RLogin
右側ディスプレイ

SSHでサーバにログインをして操作をするためのターミナルソフトです。
文字だらけのCUIですので敬遠されがちですが、私はワクワクしてしまいます。
サーバ設定で主に使いますが、WebサーバをNginx+PHP-FPMで構築しているので、開発時にキャッシュをクリアする必要があるシーンではコマンドを直接たたいてキャッシュディレクトリを削除しています。
他にも、Nginx(Apache)が生成してSFTP経由ではアクセスできないディレクトリやファイルを操作したり、重要なデータベース操作を行う直前にバックアップを作成するなどにも使います。
サーバマシンを操作するために、KVMスイッチを介して複数のサーバに物理的に繋いでいる時もありました。
必要な時にサーバラックまで行く必要があり、またKVMスイッチ専用のケーブル類は安くない割にはすぐに動作不良になったりと、今となってはあまり現実的ではありません。
最近はサーバに限らず、ルータや仮想化ホストにもSSHで接続できるので、制作・運用どちらの立場でもRLoginは手放せないソフトウェアの一つです。
2015年のバージョン2.17.5をずっと使っていたのですが、最近バージョンアップをしました。
メニューが豊富になっていて、多くの装飾ができるようになっていたり、おさかなまで飼えるようになっていました。無骨で品質重視なところが好きなRLoginですので、ほどほどにお願いします…。
バックグラウンドでPhotoshop
Web制作前に、じゅうぶんな構想を練って準備を整えておけば多分必要ありません。
私の場合、作りながら構想が変わっていくので以下のようなシーンで使っています。
- こんな画像が欲しい
画像の加工や制作をその場でします。効率わるっ…。 - ここの色変えたほうが良さそう
ブラウザ画面をスクリーンショットして、Photoshopに貼り付けて、自動選択ツールを使ってその色をあれこれ置き換えてみる。 - この色なんだっけ
ブラウザ画面をスクリーンショットして、Photoshopに貼り付けて、スポイトツールで色を吸ってカラーピッカーで確認。 - RGB(16進)をRGBA(10進)にしたい
カラーピッカーにRGBを入れてRGBAを確認。
作業環境を一瞬で準備する
ウィンドウ位置記憶プログラムというフリーソフトを使っています。
見た目が少し古めかしいですが、Windows 10にも対応していますし、設定の時しかUIに触れることもありませんので機能と価格(フリー)重視ということで。
注意点としまして、最近のWindowsはスナップ機能によって画面を2分割4分割できますが、スナップ機能によって吸着させた座標は自動取得できないようです。
表示させたい位置に目的のウインドウを配置したうえで座標取得ボタンを押すか、手動で座標を入れる必要がありますが、初回設定時だけなのでそれほど苦にはなりません。
「ウィンドウ位置記憶プログラム」のワンクリック化
本来の使い方は以下のような流れになると思います。
- ウィンドウ位置記憶プログラムを起動する
- アプリケーション起動ボタンをクリックする
- 同プログラムを終了(または最小化)する
これをタスクバーまたはスタート画面にタイルを追加してワンクリックで環境構築ができるようにします。
ウィンドウ位置記憶プログラムは解凍後、インストール作業無しでexeファイルをダブルクリックするだけで使えます。
ですので解凍してできたVbWinPosフォルダを任意の場所に配置することができますが、以下はC:\直下に配置した例となります。
ウィンドウ位置記憶プログラムの設定変更
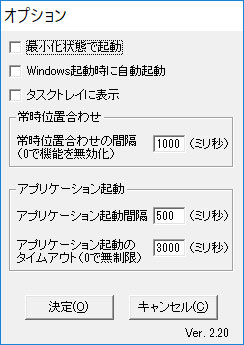
まずウィンドウ位置記憶プログラムのオプションを全てオフにして保存しておきます。

batファイルを作成します
テキストエディタを開き下記のように記述して、VbWinPosフォルダ内に作業環境.batとして保存します。(スペースに注意・コピペ推奨)
@echo off
call C:\VbWinPos\VbWinPos /A /D C:\VbWinPos\WinPos1.csv上記コマンドラインオプションについては同梱のVbWinPos.txtに記載されています。
ショートカットを作成します
batファイルはタスクバーやスタートにピン留めできないので、コマンドプロンプトから同プログラムを開きます。
- デスクトップを右クリックして新規作成→ショートカット
- 項目の場所を入力してくださいに以下を入力して次へをクリック(スペースに注意・コピペ推奨)
cmd /c C:\VbWinPos\VbWinPos.exe - このショートカットの名前を入力してくださいに「作業環境」と入力して完了をクリック
- できたショートカットをVbWinPosフォルダに移動します。
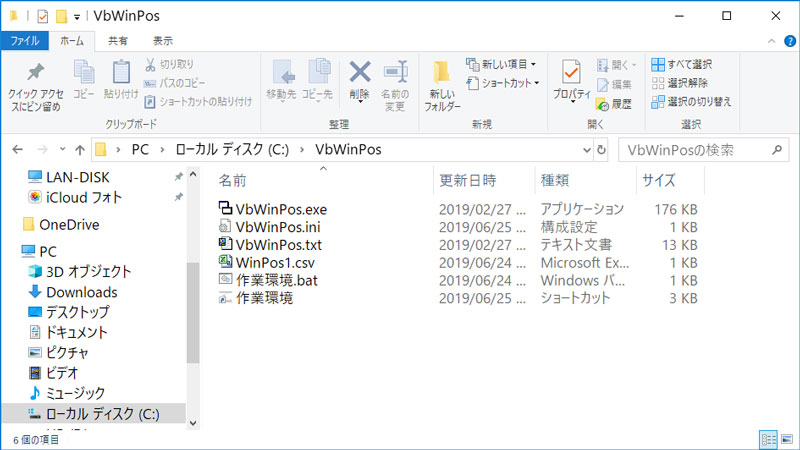
ここまででVbWinPosフォルダの内容はこんな感じです。

ショートカットのアイコンを変更
この先タスクバーに鎮座することになるので、アイコンを好みのものに変更しました。
- 「作業環境」ショートカットを右クリック→プロパティ
- ショートカットタブをクリック
- アイコンの変更をクリック
- このファイル内のアイコンを検索に以下を入力
%SystemRoot%\System32\imageres.dll - 好きなアイコンを選択してOKをクリック
- 作業環境のプロパティでもOKまたは適用をクリック
タスクバーまたはスタートにピン留めします
ショートカット「作業環境」を右クリックするとピン留めメニューが表示されますので、タスクバーやスタートにピン留めします。