WordPress 5.0から採用された新エディタGutenbergですが、WP 5.2を導入して本格的に触ってみました。
ネット上の意見は賛否両論のようです。
(否定派が圧倒的に目につきますが、声を上げるのは決まって反対派が多数ですので…。)
追記:Classic Editorプラグインのダウンロード数(5,000,000以上)と評価を見る限り、以前のエディタの人気が伺えます。
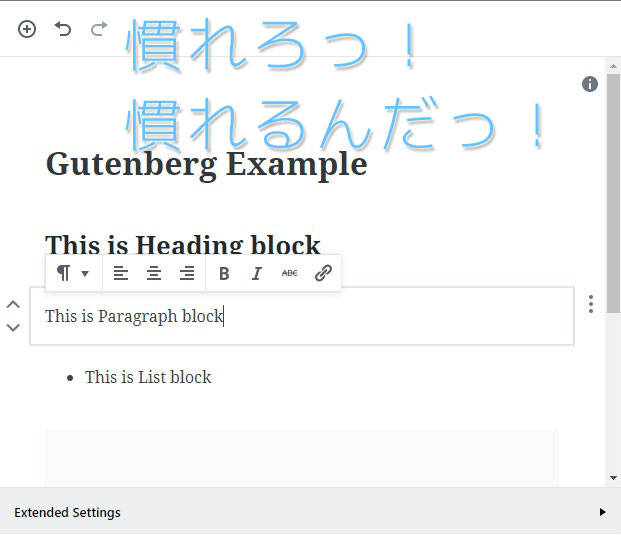
NetCommonsのようなUI
NetCommonsというCMSをご存知でしょうか。
今から10年以上前になるのですが、各学校で簡単にWebサイトを管理できるように、NetCommonsを使ったシステム提案を教育委員会に行った覚えがあります。(スルーされたと思っていたら翌年には似たようなシステムが導入されていましたが…)
WordPressは「文章を書く」のに対して、NetCommonsは「ブロックを配置」するのに特化していたため、HTML知識が無い方でもコンテンツの書き換えや追加時に、それなりの見た目が維持できるという利点がありました。
複数の学校の先生がそれぞれの担当枠を書き換えたり、毎年担当者が変わるることを考えると、WordPressでは書く人によって、見た目に大きな差が出てしまうのです。
ページ更新・追加・削除のたびに数千円~数万円をWeb制作会社に支払って更新依頼するという形態は、現在は稀なケースだと思います。
WordPress等のCMSが主流になり、クライアント自身が好きなタイミングでコンテンツの更新を行うように移り変わりました。
ですが、制作時にどんなに頑張ってCSSを用意しておいても、更新する人が適切なHTMLタグやショートコードを使わなければ、素っ気ないページに仕上がってしまいます。
素っ気なさすぎるからと、ホームページビルダーで作ってHTMLを貼り付けたり、WordやExcelから貼り付けたり、スペースで文字を揃えたりと、なんだか悲惨なページになってしまったりもします。
更新者のスキルに左右されにくいブロックエディタ
ブロックエディタの強みは、見栄えの良いページが直感的に作れるので、HTML・CSSを何も知らない人が更新やページの追加をしていっても、あまり酷い結果にはなりにくいという部分です。
私は制作時に、クライアントのWeb担当者スキルに合わせて管理画面の作りこみやCSSを調整しています。
中小のクライアントであれば、Web担当者=社長であることも珍しくありません。比較的大きい規模のクライアントであっても、Web担当者が複数いたり、毎年異動があったりするのでスキルもバラバラです。
これらを吸収してくれるのがGutenbergです。
現段階でのGutenberg
ただし、現時点では細かなバグや操作性が劣る部分も見受けられますので、十分に検証する必要があります。
それとドキュメントがほとんど出回っていませんので、クライアント用の更新マニュアルを1から作る必要があります。
非常に可能性を秘めたGutenbergですが、私自身も現段階ではクライアントによってClassic Editorというプラグインを導入して以前の様式で納めています。